资讯专栏INFORMATION COLUMN

摘要:作者小傅哥博客沉淀分享成长,让自己和他人都能有所收获接下来还需要把我们创建的工程模板以及数据服务配置到中,这样在插件启动的时候就可以把我们自己插件启动起来了。
作者:小傅哥
博客:https://bugstack.cn
沉淀、分享、成长,让自己和他人都能有所收获!????
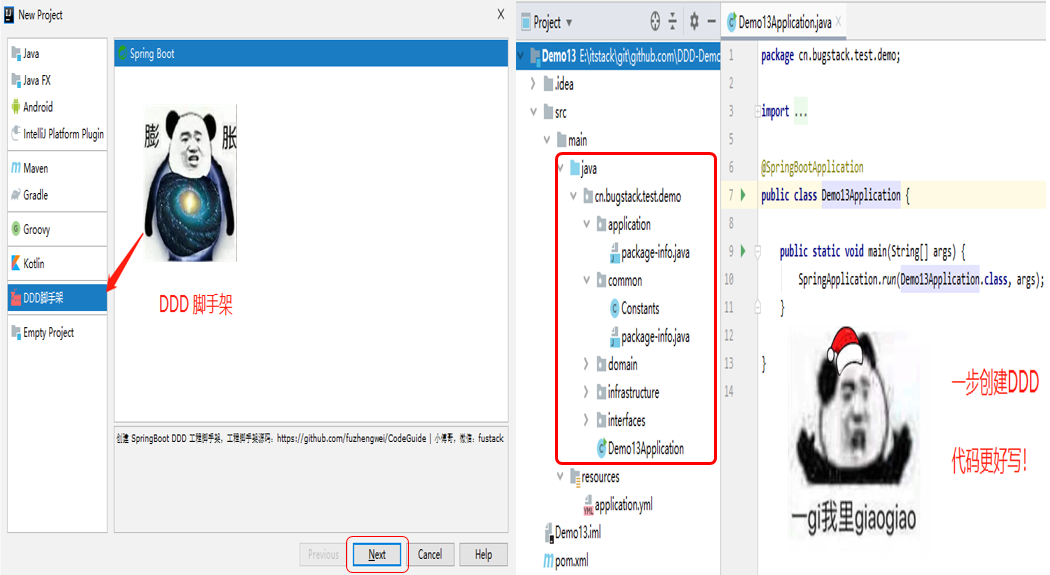
plugin.xml 中,这样在插件启动的时候就可以把我们自己插件启动起来了。Plugin 启动 IDEA 插件,之后创建工程如下:
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/125106.html
摘要:抽取文件插件引入入口配置多个实例使用正则匹配到每个页面对应文件夹下的文件并配置来进行解析从而实现对插件实例引入方法总结一个简易版的多页面应用脚手架就这样搞定啦是不是很简单地址喜欢的童鞋给个哈您的支持就是我最大的动动动力 使用 webpack 构建多页面应用 前言 之前使用 vue2.x + webpack3.x 撸了一个 vue 单页脚手架 vue 版 spa 脚手架 有兴趣的同学可以...
摘要:官方定义项目介绍长期目标是使用开发一个完整的应用,目前搭建了最小量的脚手架。测试程序和都提供了强大的测试套件,能够很好的和集成,进行集成测试和单元测试。编写一些基本的集成测试,检查接口是否正常。 showImg(https://segmentfault.com/img/remote/1460000008751790); kotlin是由IntelliJ IDEA的开发商Jetbrain...
摘要:构建的基于的多页应用脚手架,本文聊聊本次项目中构建多页应用的一些心得体会。仓库构建的旧版多页应用构建的多页应用。例如多页应用中每个的值对应的文件。Webpack构建的基于zepto的多页应用脚手架,本文聊聊本次项目中Webpack构建多页应用的一些心得体会。 1.前言 由于公司旧版的脚手架是基于Gulp构建的zepto多页应用(有兴趣可以看看web-mobile-cli),有着不少的痛点。例...
摘要:年工程化协作开发栈最佳实践我们将花半小时实战撸一个包含,的标准的用于工程协作的包开发栈。使用脚手架,秒钟构建可自由配置的开发栈。分别表示询问弹窗自动执行任务执行任务后操作。 发起一个github/npm工程协作项目,门槛太高了!! 最基础的问题,你都要花很久去研究: 如何在项目中全线使用es2017代码? 答案是babel 如何统一所有协作者的代码风格? 答案是eslint + pr...
摘要:其标准为前身是,提供强大的在线编辑功能,包括语法高亮错误提示自动完成实时预览,并且支持用户以格式撰写导入导出转换文档。 团队内部RestAPI开发采用设计驱动开发的模式,即使用API设计文档解耦前端和后端的开发过程,双方只在联调与测试时耦合。在实际开发和与前端合作的过程中,受限于众多因素的影响,开发效率还有进一步提高的空间。本文的目的是优化工具链支持,减少一部分重复和枯燥的劳动。 现状...
阅读 3901·2023-01-11 11:02
阅读 4382·2023-01-11 11:02
阅读 3238·2023-01-11 11:02
阅读 5319·2023-01-11 11:02
阅读 4874·2023-01-11 11:02
阅读 5712·2023-01-11 11:02
阅读 5479·2023-01-11 11:02
阅读 4275·2023-01-11 11:02