这是我参与11月更文挑战的第13天。
今天给大家分享的这篇文章是19年写的,当时pyecharts作者陈老师和我分享了他们最新开发的动漫风格可视化库:cutecharts,我当即体验了下,效果确实杠杠的,可爱 好看 精炼,今天回顾了下,所有代码依旧能跑通(在Python 3.10上,19年写的时候环境应该是在Python3.7)。
如果本文,或者历史发布文章对你学习有所帮助,请给我一个免费的点赞;如果您觉得文章又什么描述问题或者知识点介绍问题,请在评论区评论指出,感谢大家支持。
一、前言
昨天,手机突然叮咚一响,微信群跳出一条消息,“@老表 新图表库 敲可爱的画风”,还有仓库链接,

我打开看了下,原来是陈健冬大佬有搞了个新的可视化库,这,我必须尝鲜啊。

cutecharts 项目地址:https://github.com/chenjiandongx/cutecharts/
记得给个Star~
二、本文概要
Part one : 可视化库cutecharts基本使用介绍
Part two : 爬取中国电竞价值排行榜-外设排行榜,利用cutecharts数据可视化分析
Part three : 总结 抒情
Part one : 可视化库cutecharts基本使用介绍
1.cutecharts 安装
最简单的肯定是pip安装:
$ pip3 install cutecharts
当然,也可以进行源码安装:
$ git clone https://github.com/chenjiandongx/cutecharts.git
$ cd cutecharts
$ pip3 install -r requirements.txt
$ python3 setup.py install
如果是渲染成html文件,你还需要安装的第三方辅助库jinja2,是基于Python的模板引擎,主要用于渲染可视化后的内容,最终形成可运行的html文件,当然,如果你不感兴趣,你不用过多了解,在安装cutecharts时会自动帮你安装上,但你得知道它是unicode编码,稍不注意,可能模板生成错误。
解决方法其实很简单,我们把渲染页面里的js脚本多带带拿出来,放到js文件内,然后再在html页面内加载静态的js文件即可,说白了,就是不要让jinja2直接去渲染‘有问题’的js内容。
如果你嫌这个麻烦,还有一位朋友使用静态加载方法解决了该问题。
<script type="text/javascript" src="{{url_for(static,filename=js/echarts-gl.min.js)}}">script>
当然,没有遇到问题最好~我是直接用的jupyter notebook,所以没有这个问题。
关于jupyter notebook安装使用,你可以看我之前分享的文章:Windows/Mac 安装、使用 Python 环境 +jupyter notebook
2.基本使用
目前cutecharts支持的可视化图像类型有:柱状图、折线图、饼状图、雷达图、散点图。 我想后续作者还会增加的,比如:词云图、3D柱状图、条形图等等。 另外,项目里已经给我们提供了测试用例,所以我们学习的时候就不用再去自己写测试用例了,直接调用即可。

First : 柱状图
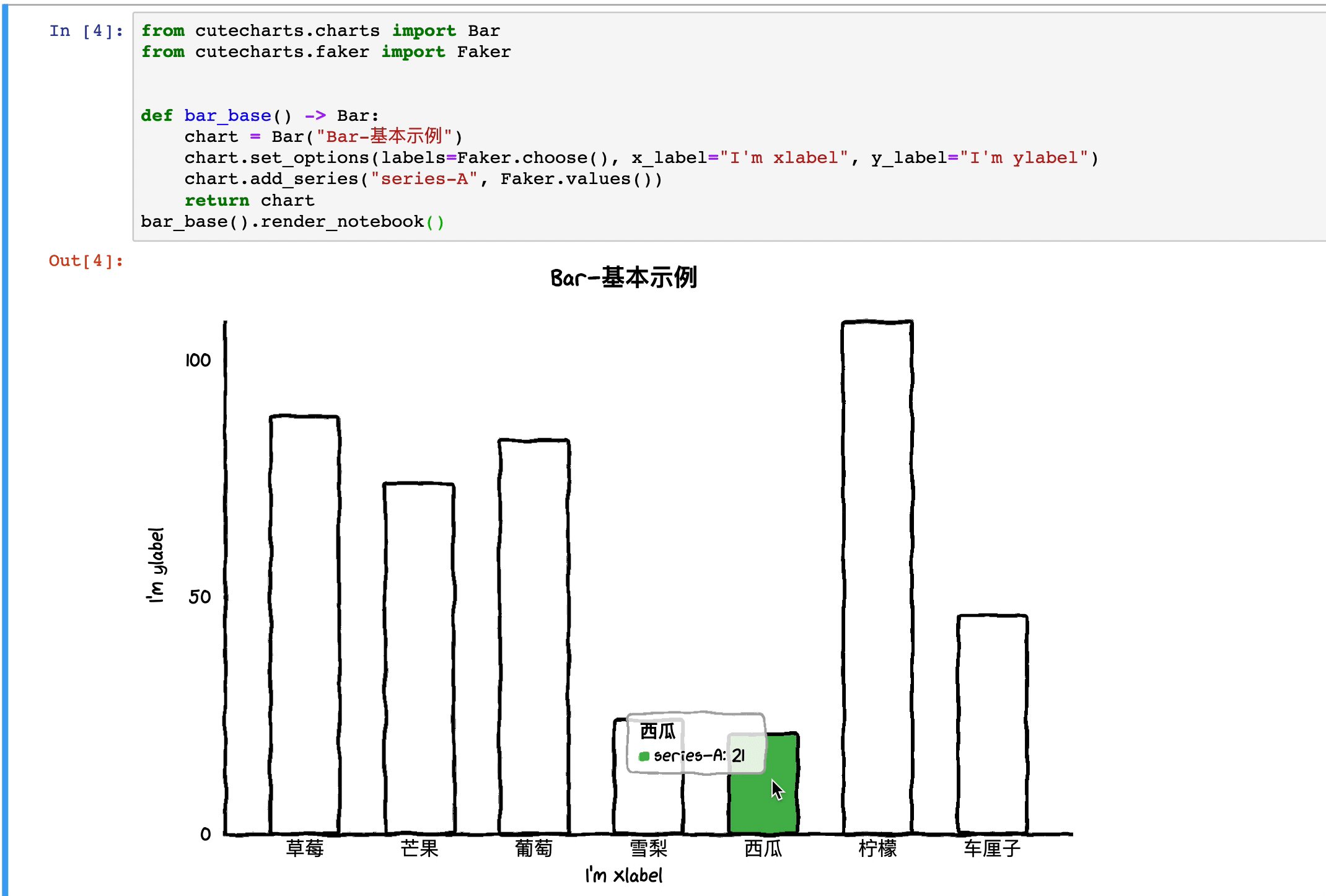
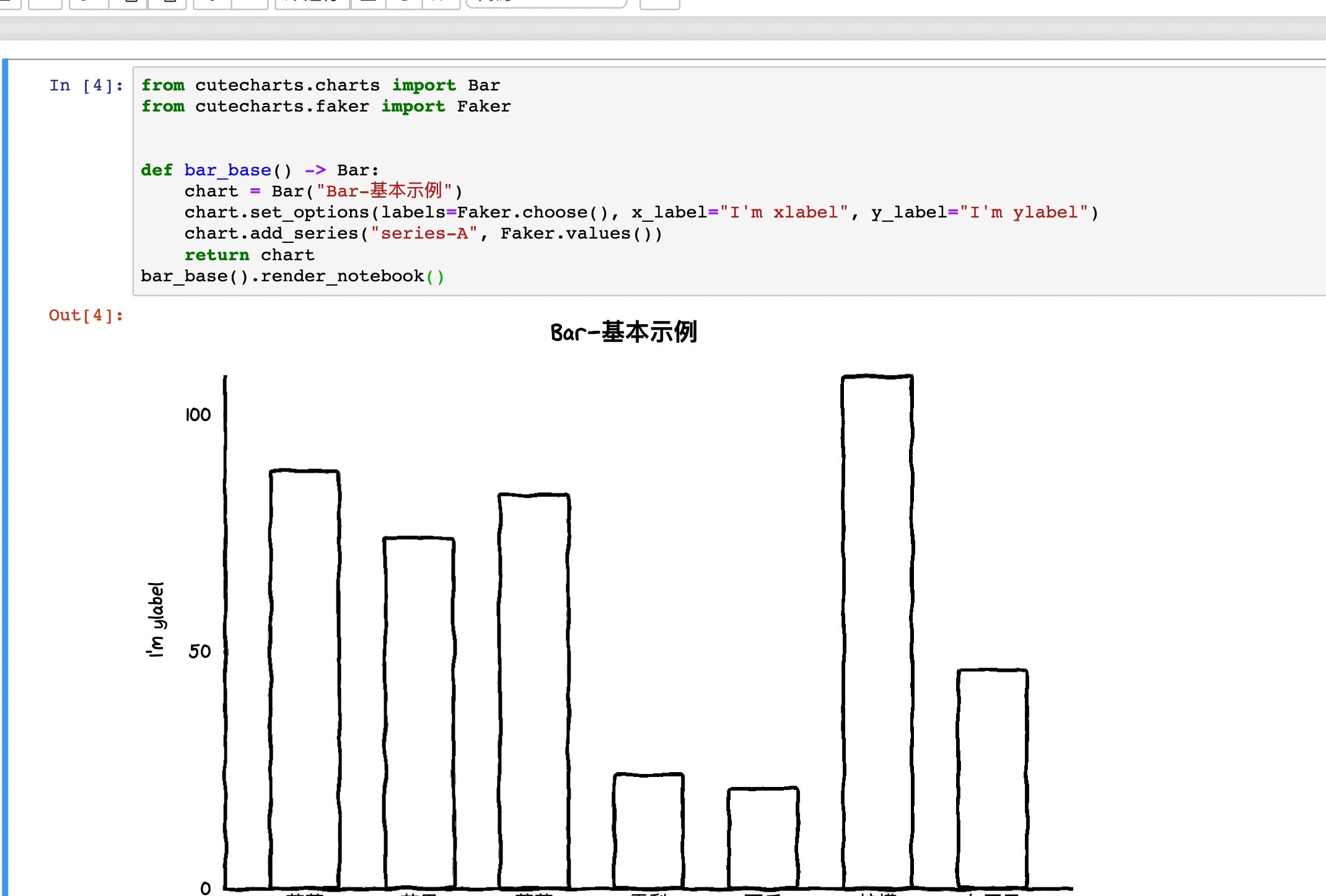
# 导入cutecharts中的Bar
from cutecharts.charts import Bar
# 导入测试用例
from cutecharts.faker import Faker
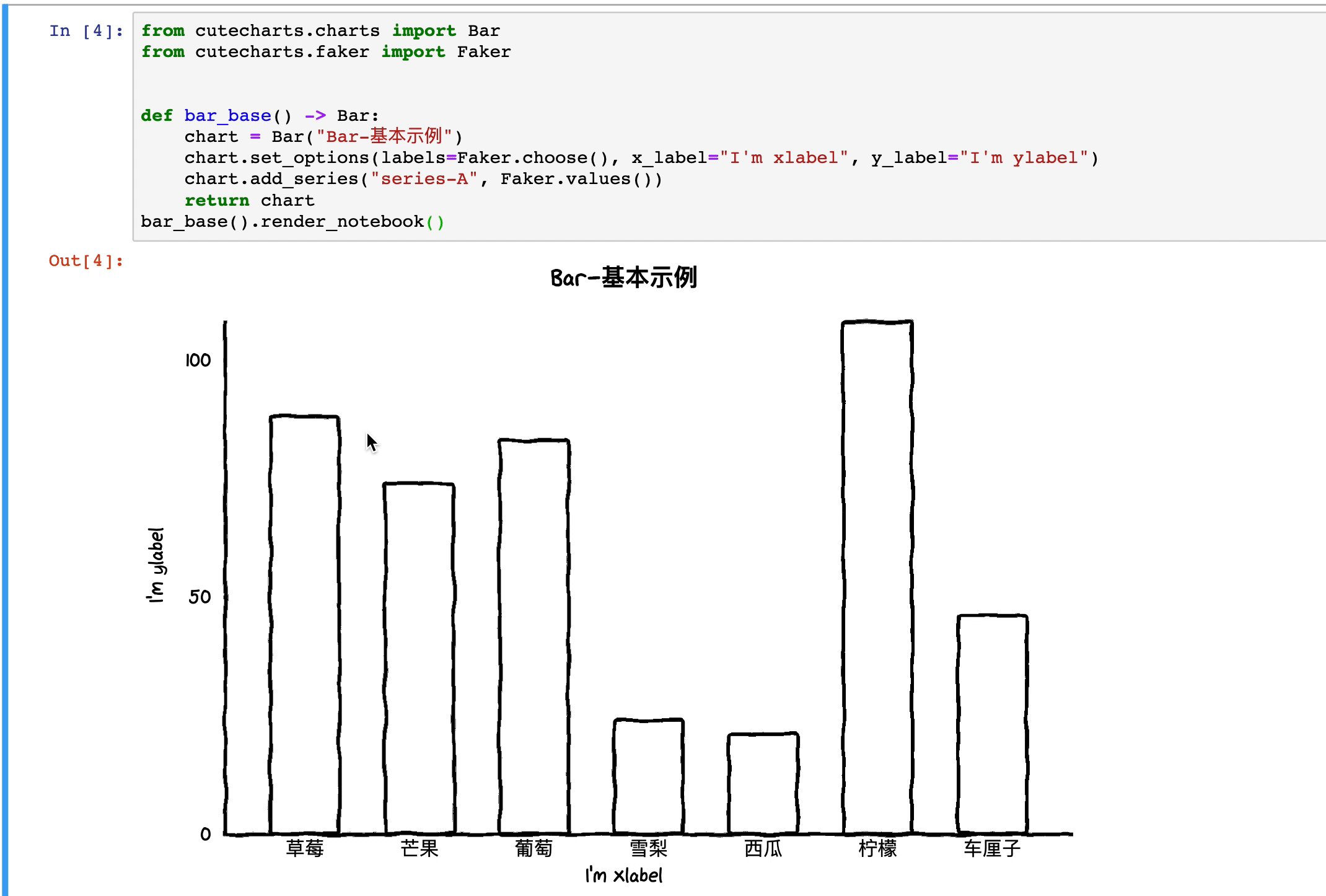
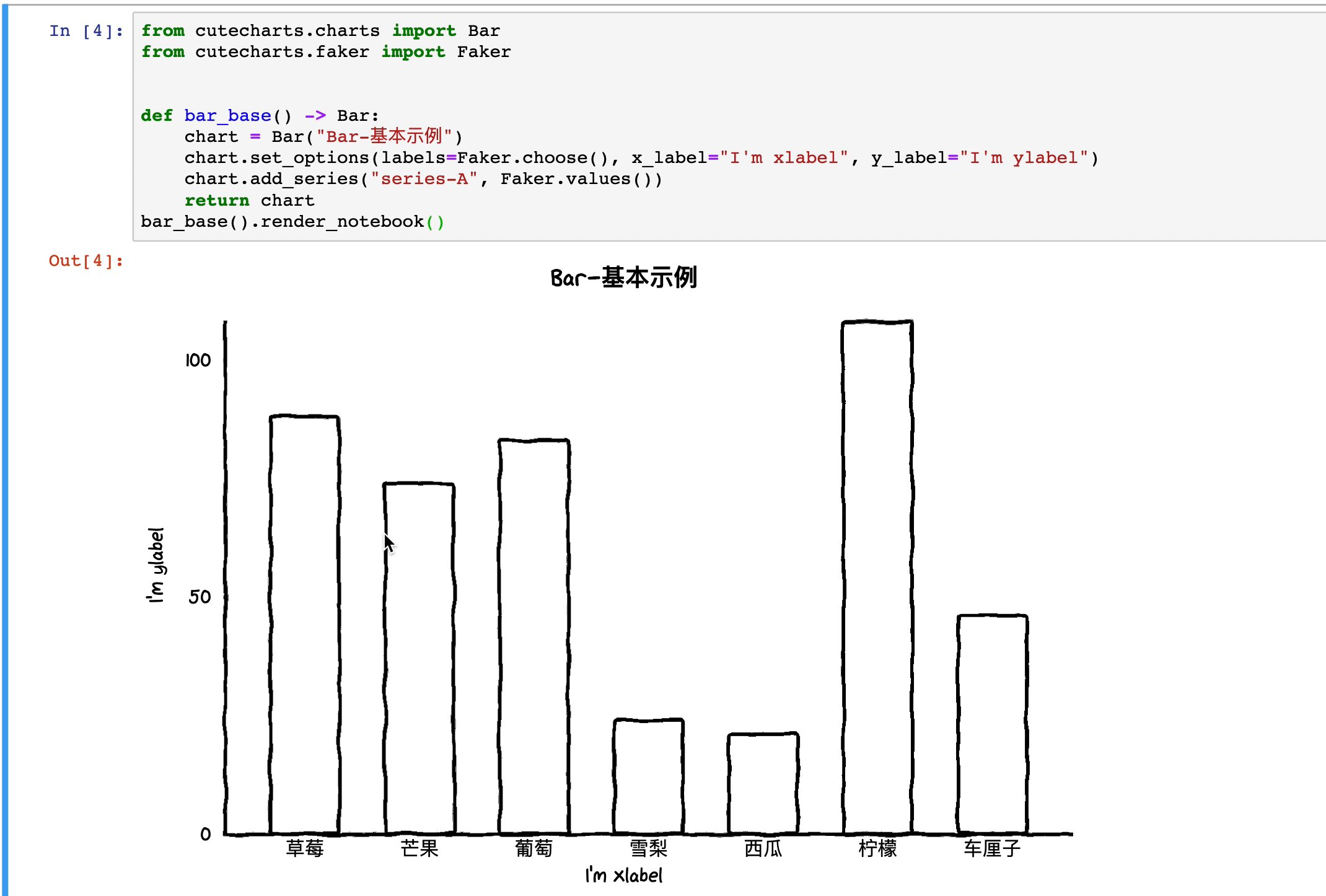
def bar_base() -> Bar:
chart = Bar("Bar-基本示例")
chart.set_options(labels=Faker.choose(), x_label="Im xlabel", y_label="Im ylabel")
chart.add_series("series-A", Faker.values())
return chart
bar_base().render_notebook()
渲染引擎提供了两个
.render(html_name) :生成一个本地文件,html_name为文件名(html文件),
默认名为:render.html
.render_notebook() :可以在jupyter中直接运行显示,如上文代码
本文案例代码都是在Jupyter Notebook上编写运行
显示情况:

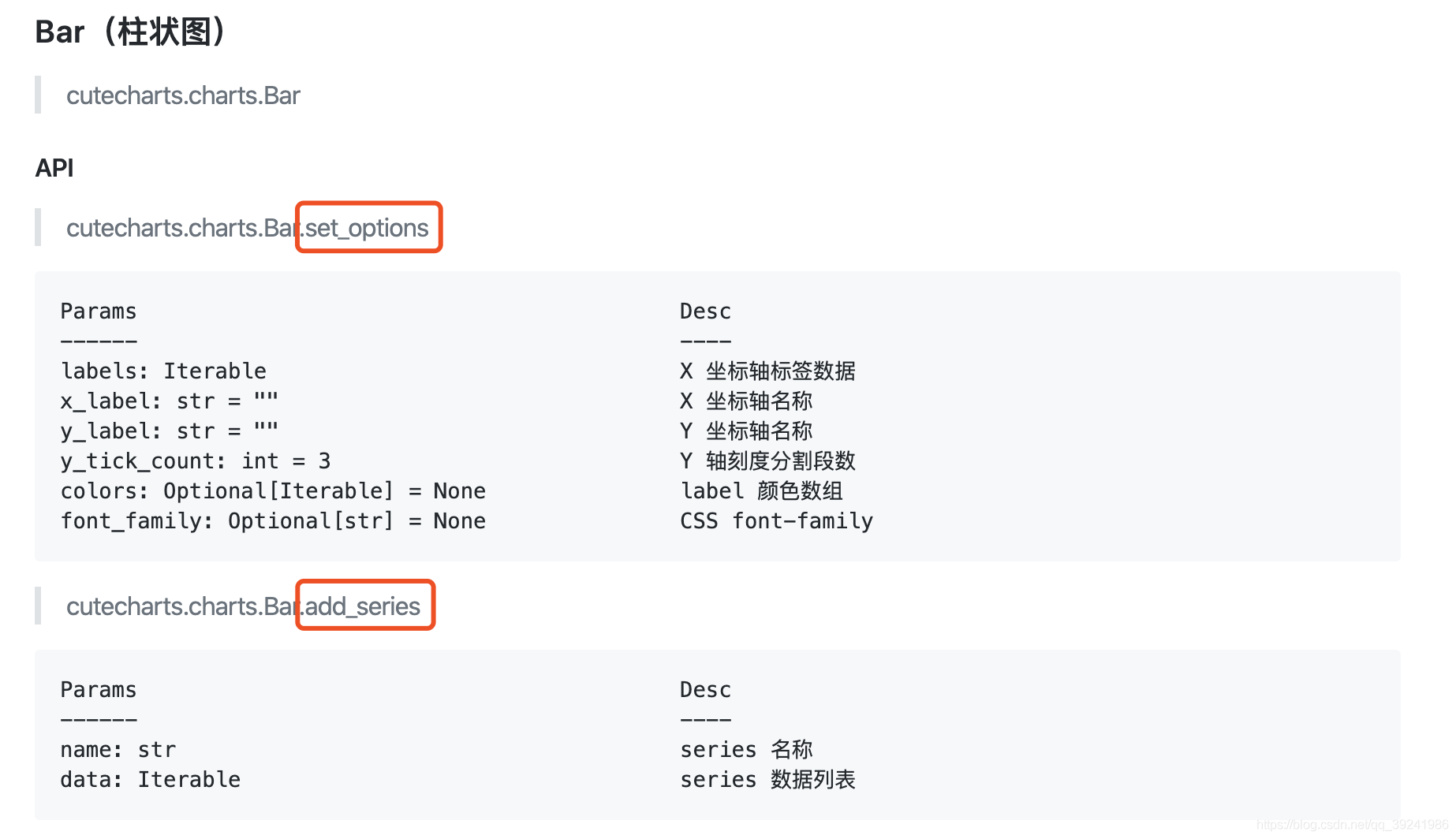
当然,里面的颜色、文字内容我们都是可以更改的。 相关函数参数,作者在Github里写的特别清楚,很方便阅读使用 
内容来自:github cutecharts
Second : 折线图
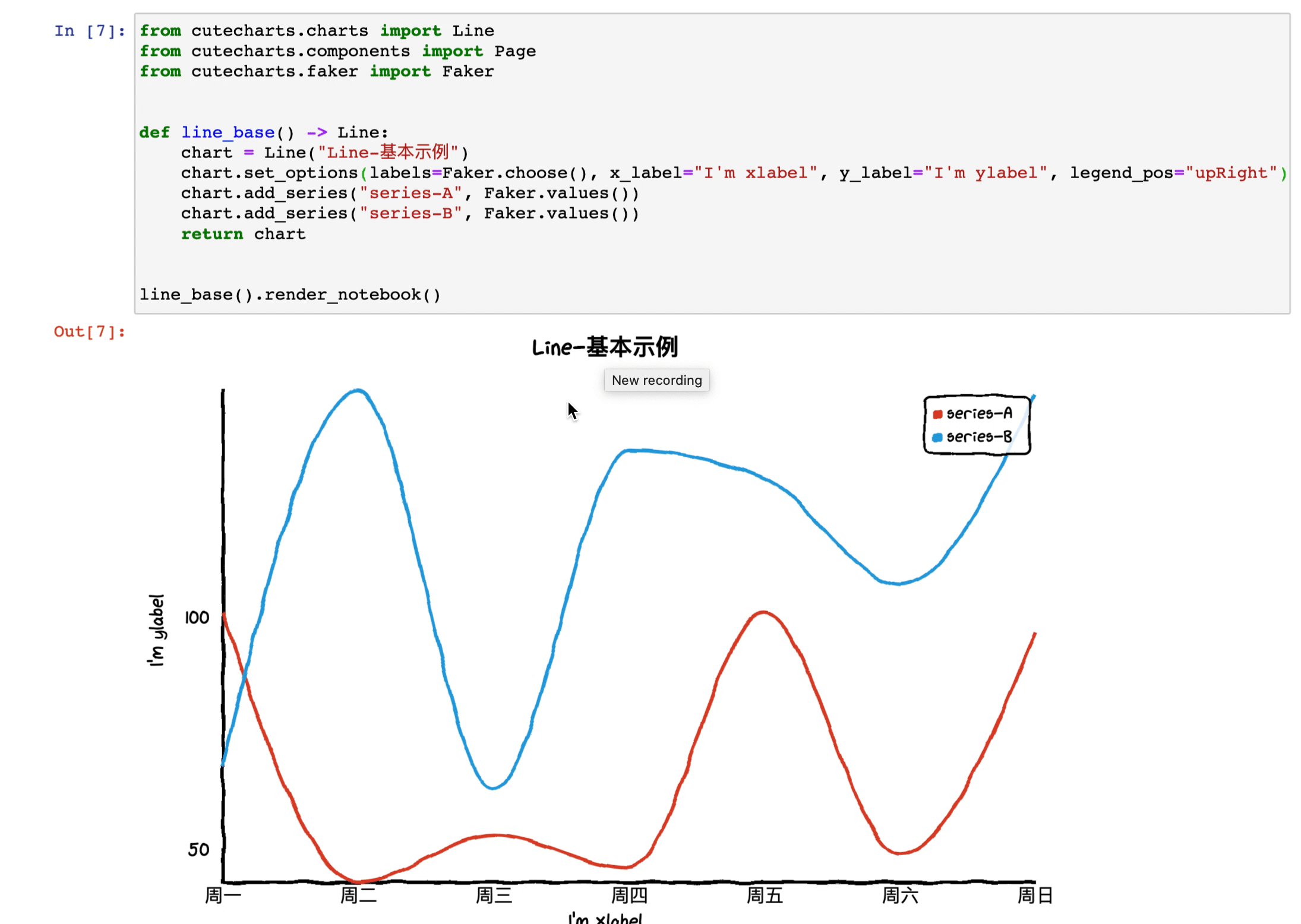
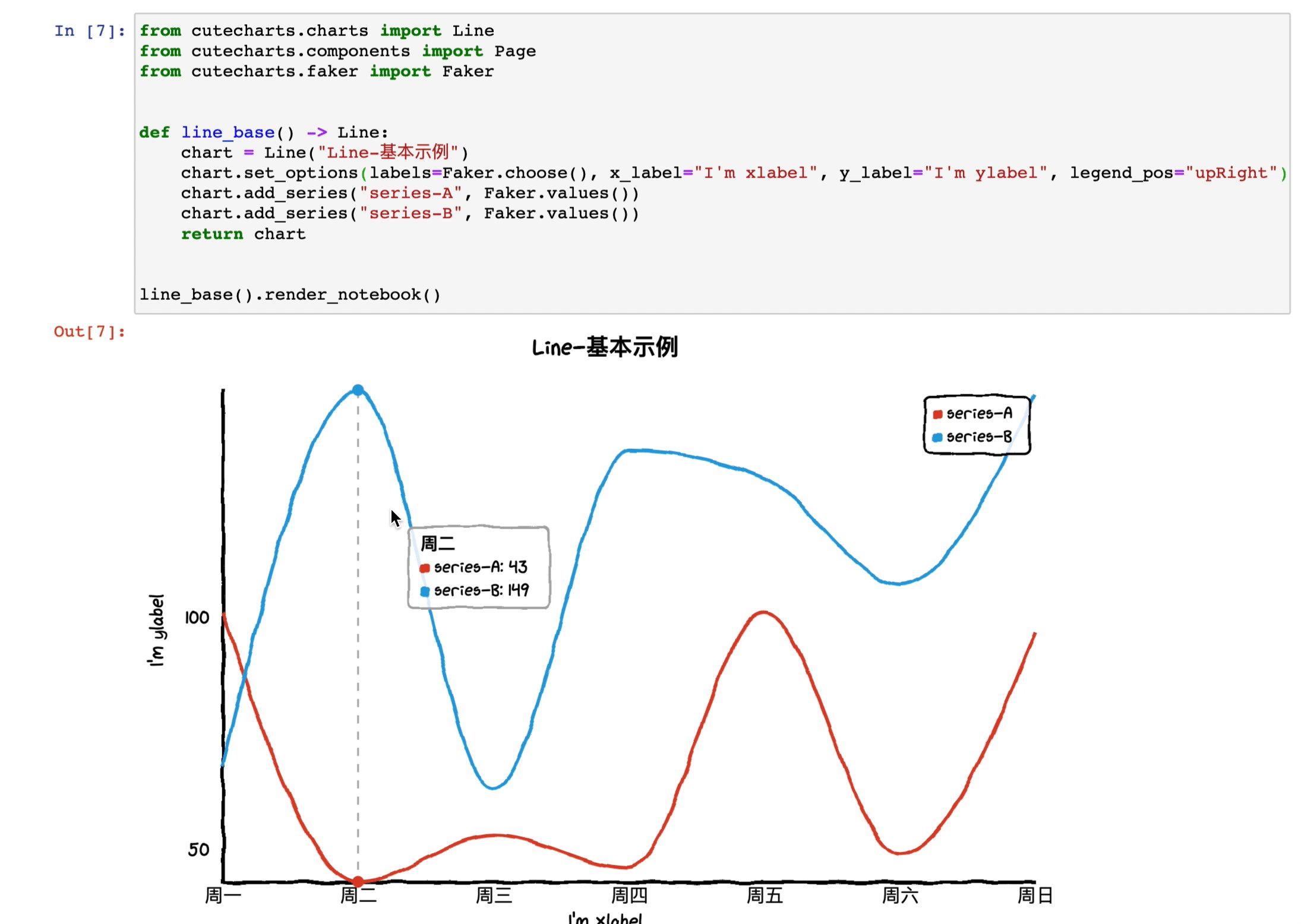
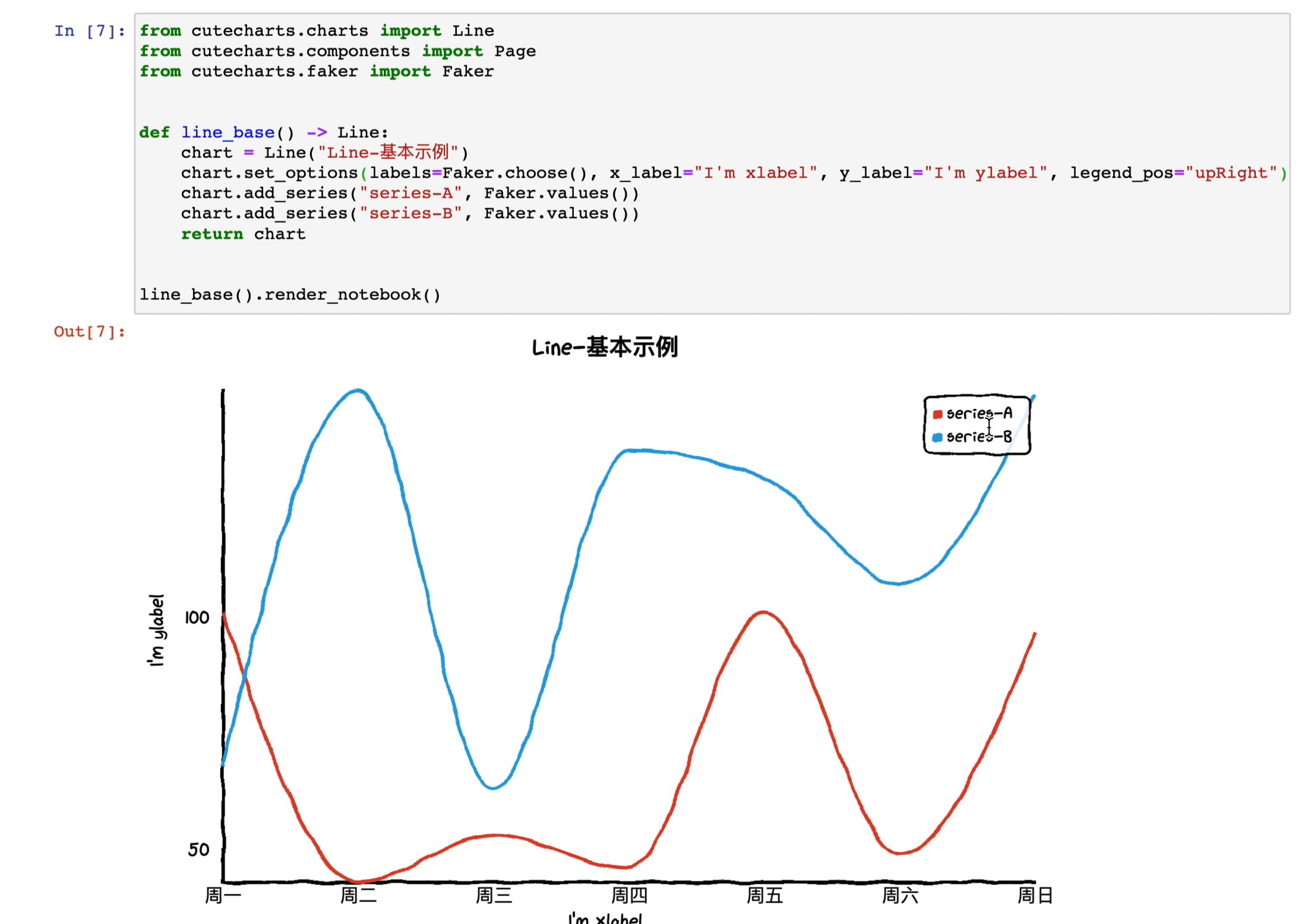
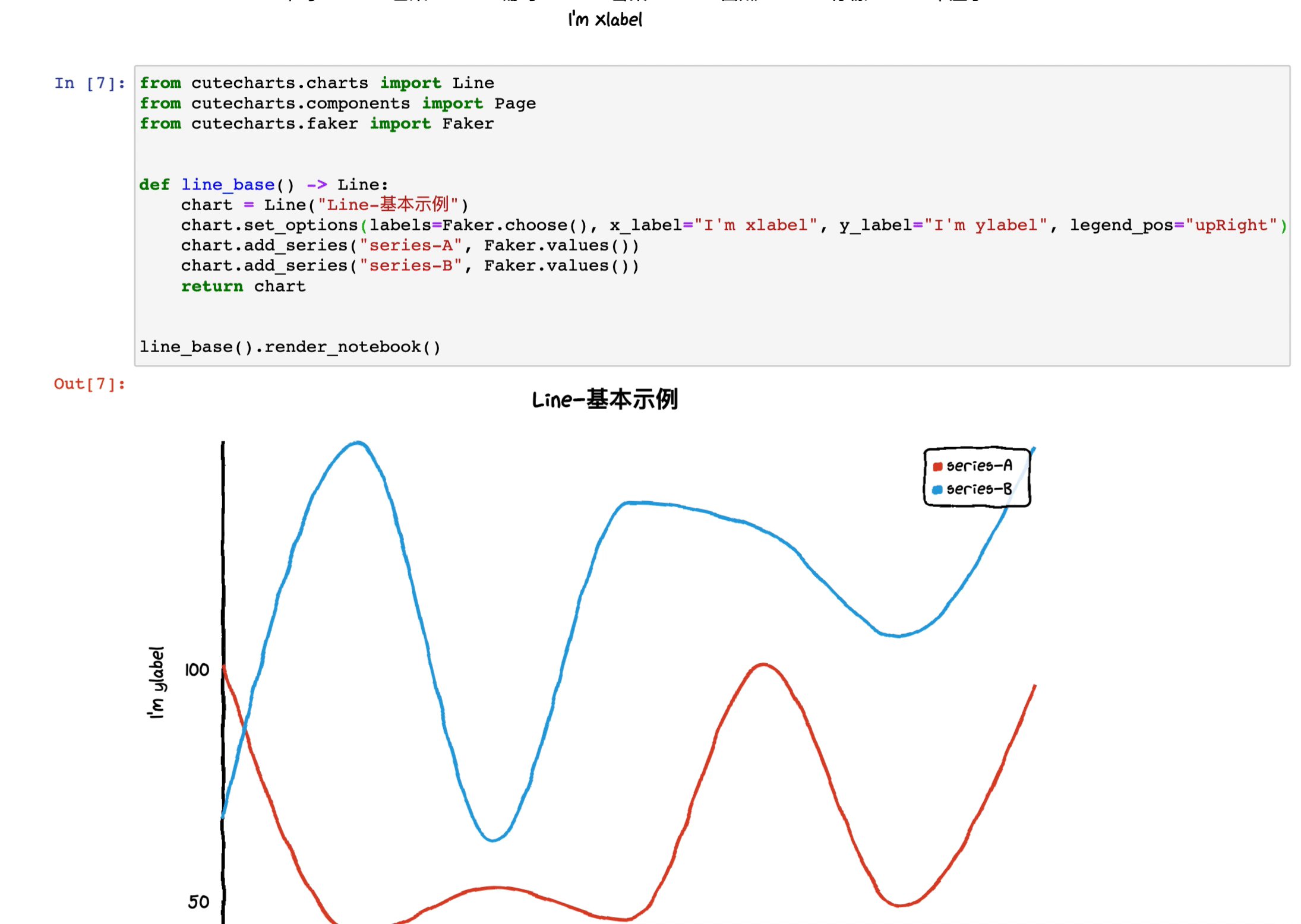
from cutecharts.charts import Line
from cutecharts.faker import Faker
def line_base() -> Line:
chart = Line("Line-基本示例")
chart.set_options(labels=Faker.choose(), x_label="Im xlabel", y_label="Im ylabel", legend_pos="upRight")
chart.add_series("series-A", Faker.values())
chart.add_series("series-B", Faker.values())
return chart
line_base().render_notebook()
显示情况:
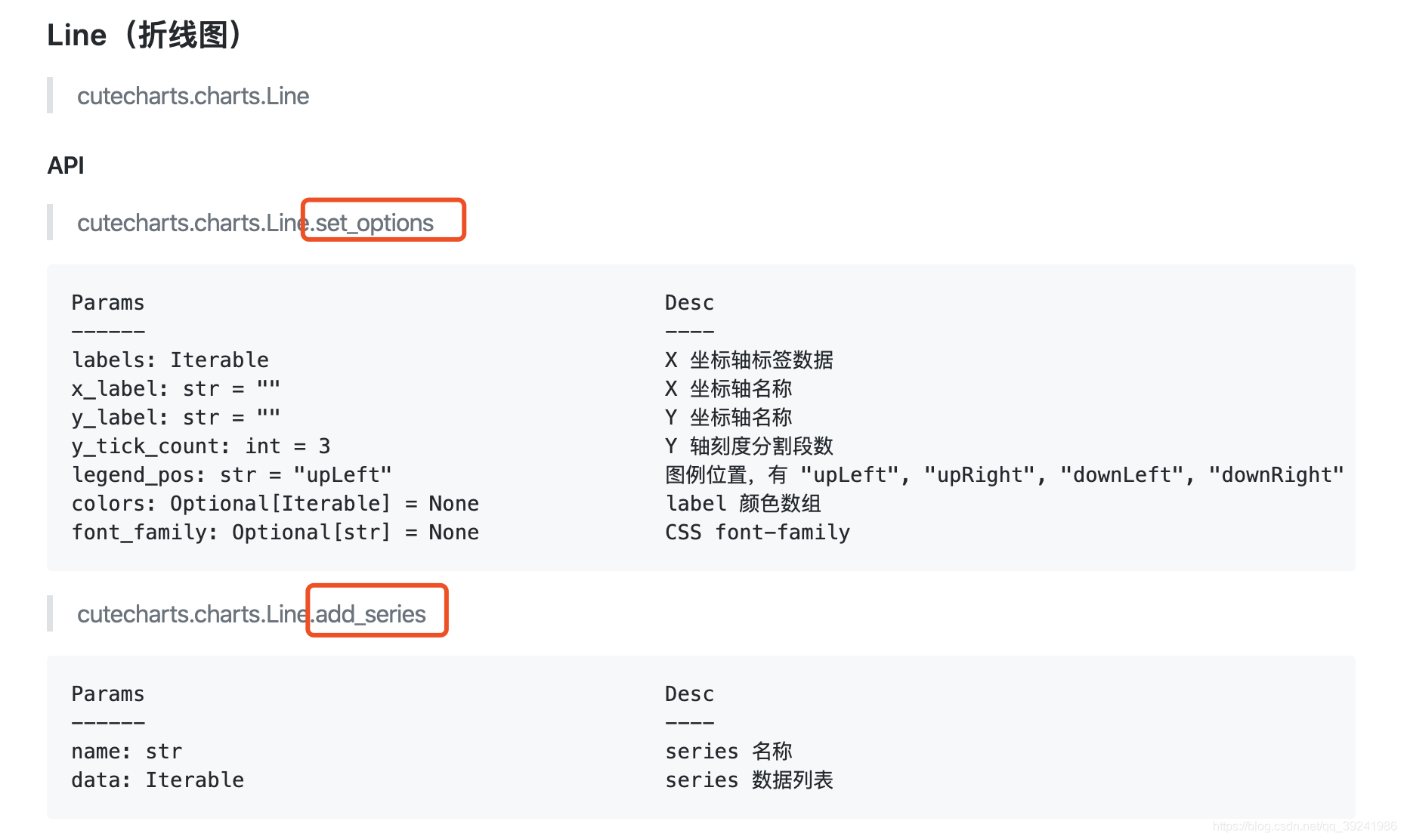
 当然,里面的颜色、文字内容我们都是可以更改的。 相关函数参数,作者在Github里写的特别清楚,很方便阅读使用
当然,里面的颜色、文字内容我们都是可以更改的。 相关函数参数,作者在Github里写的特别清楚,很方便阅读使用 
内容来自:github cutecharts
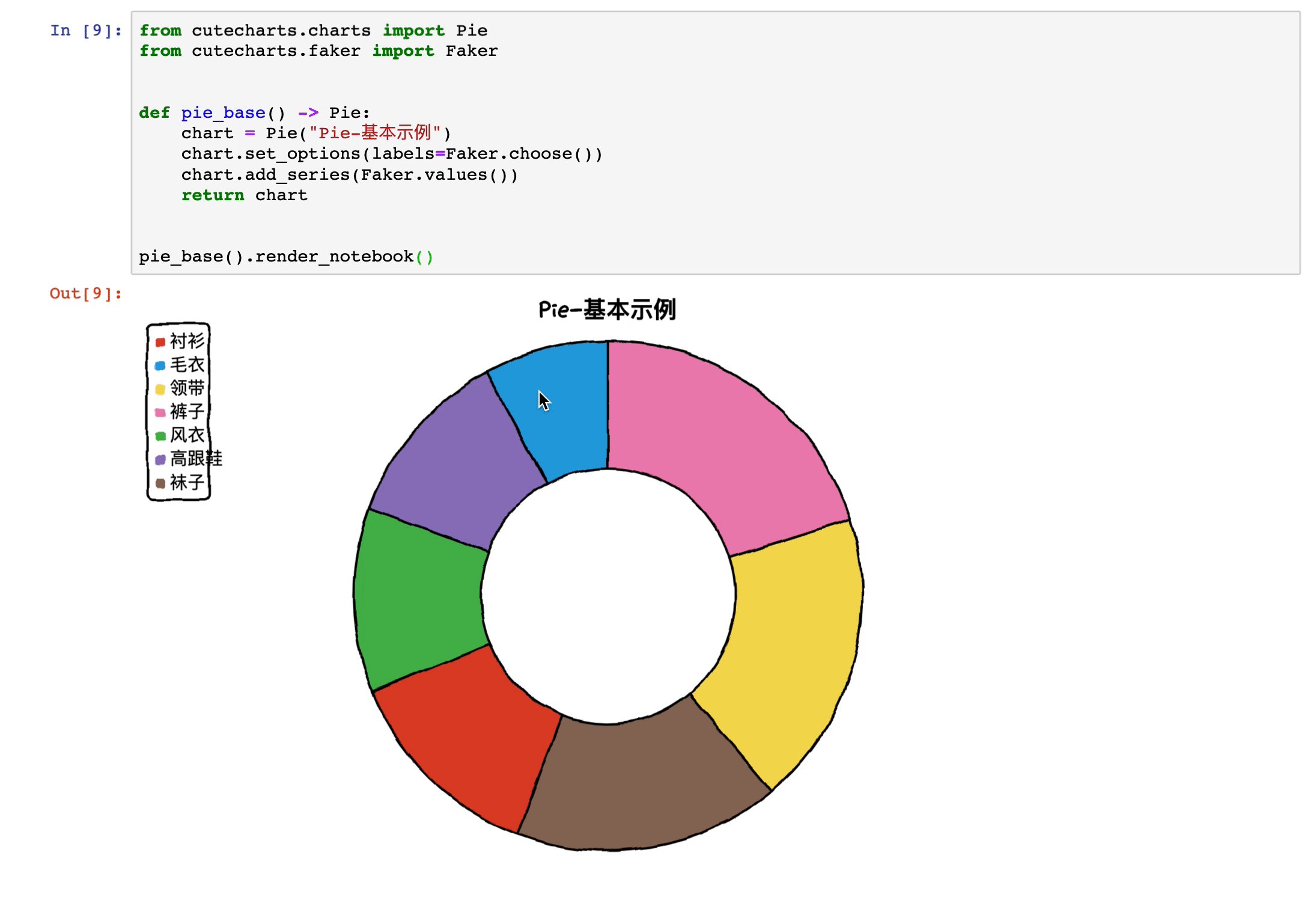
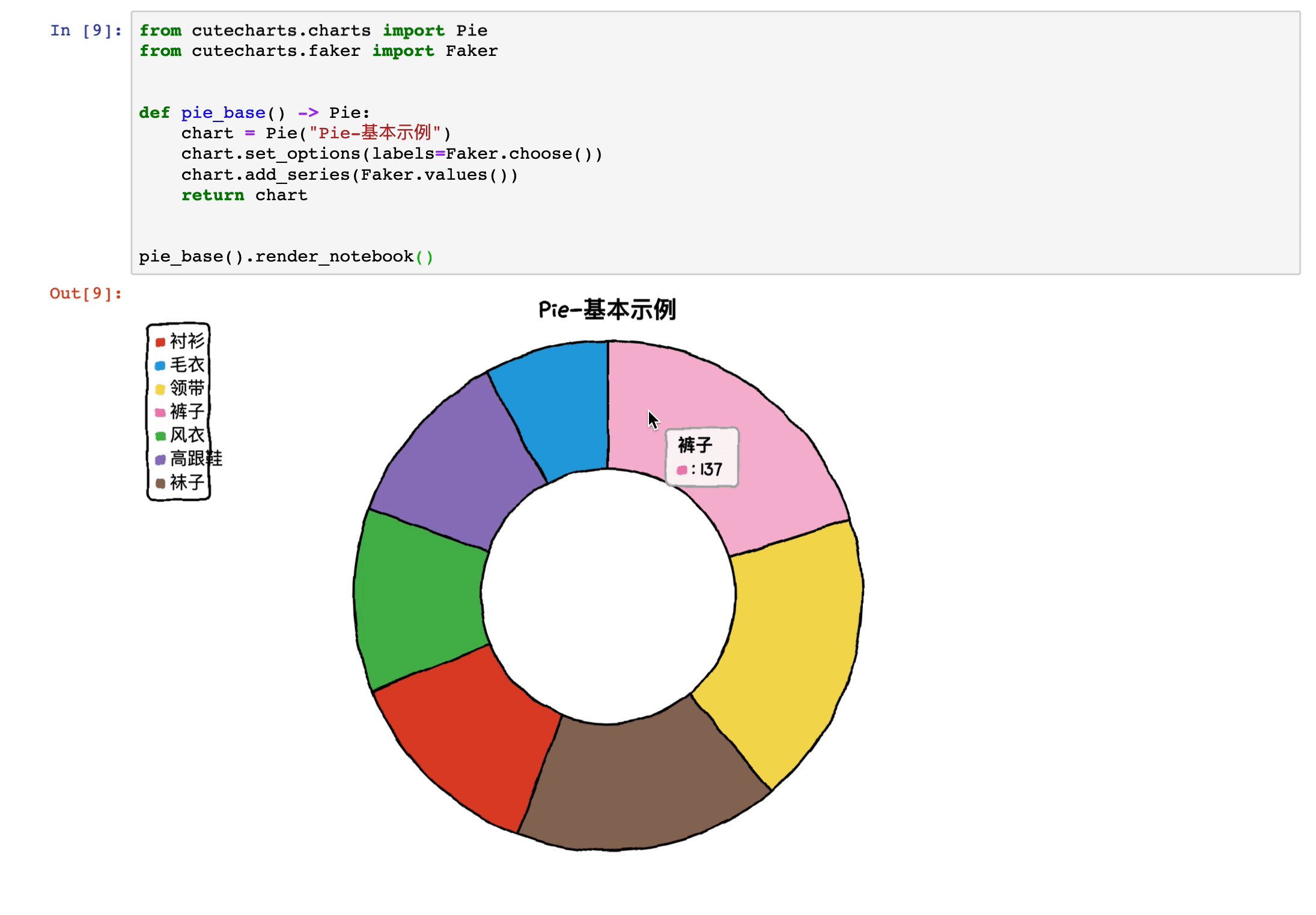
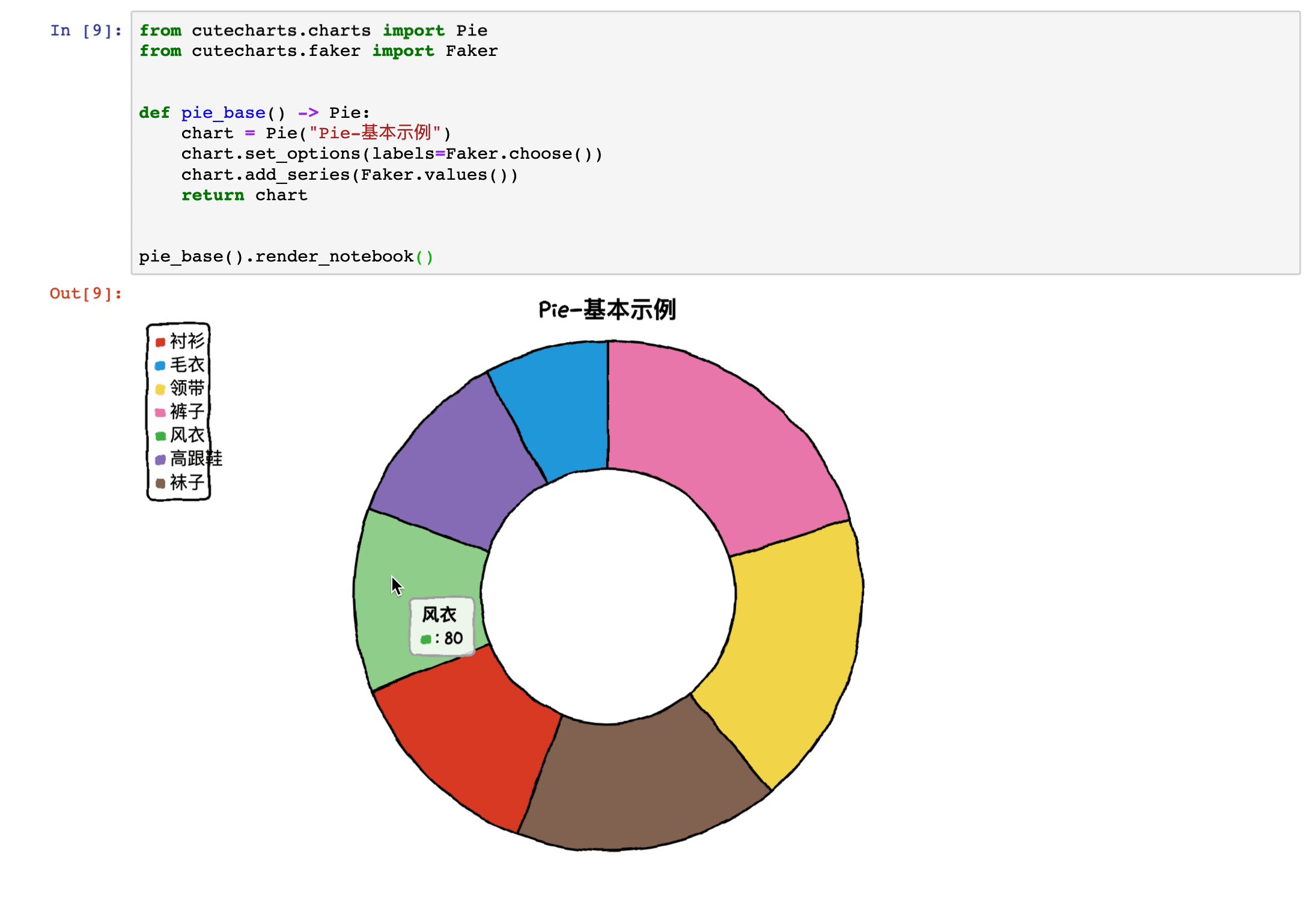
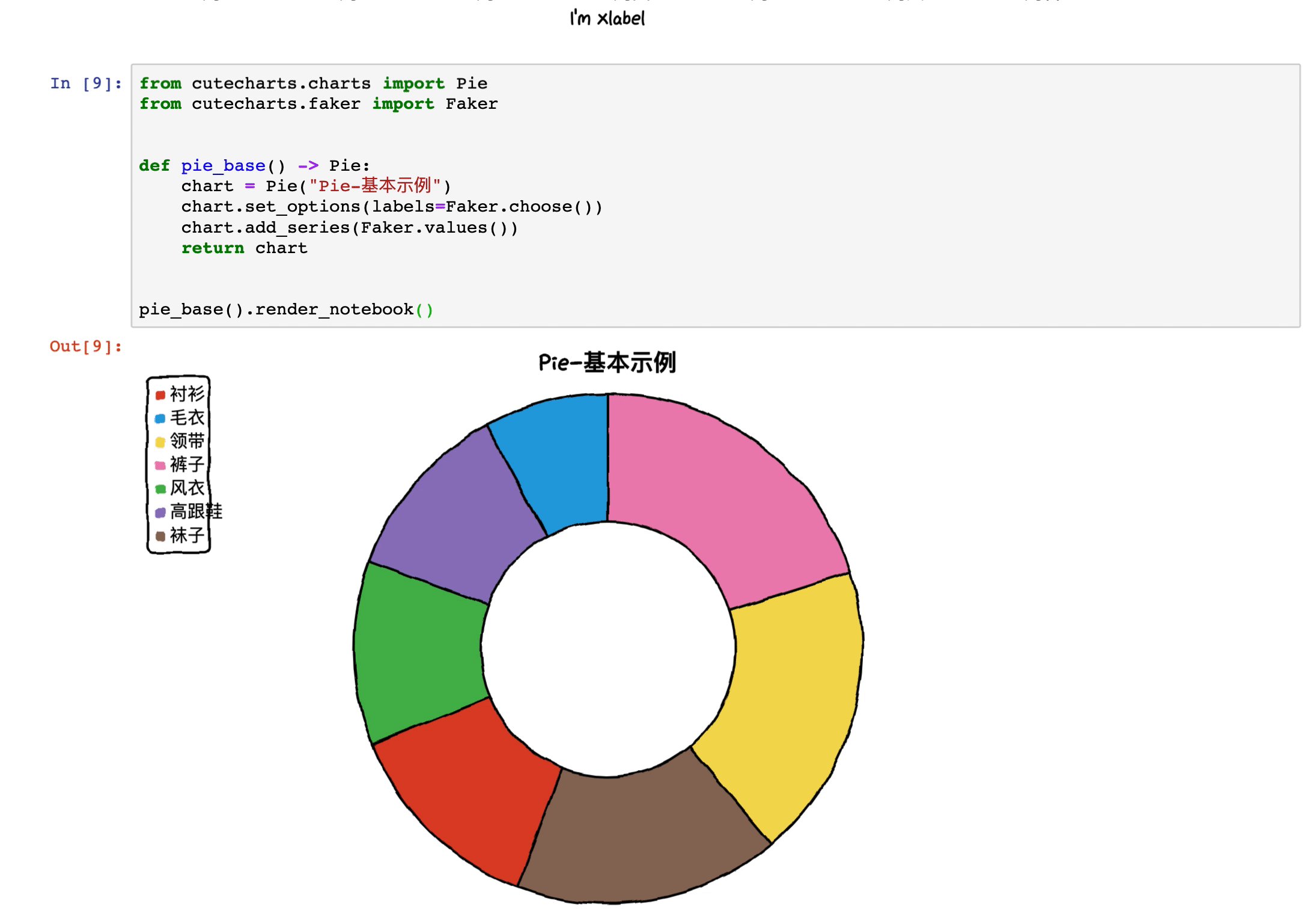
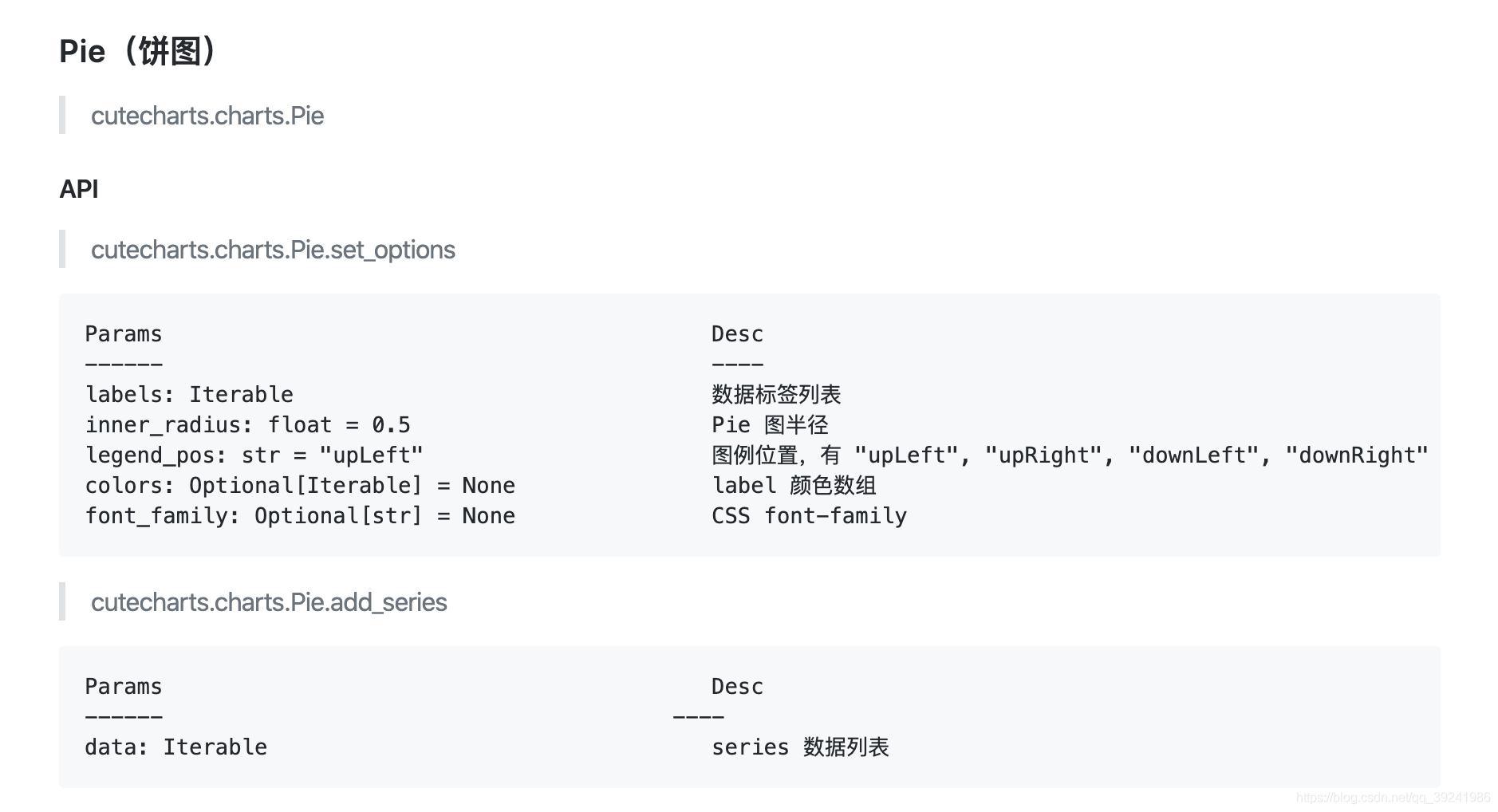
Third : 饼图
from cutecharts.charts import Pie
from cutecharts.faker import Faker
def pie_base() -> Pie:
chart = Pie("Pie-基本示例")
chart.set_options(labels=Faker.choose())
chart.add_series(Faker.values())
return chart
pie_base().render_notebook()
显示情况:
 当然,里面的颜色、文字内容我们都是可以更改的。 相关函数参数,作者在Github里写的特别清楚,很方便阅读使用
当然,里面的颜色、文字内容我们都是可以更改的。 相关函数参数,作者在Github里写的特别清楚,很方便阅读使用 
内容来自:github cutecharts
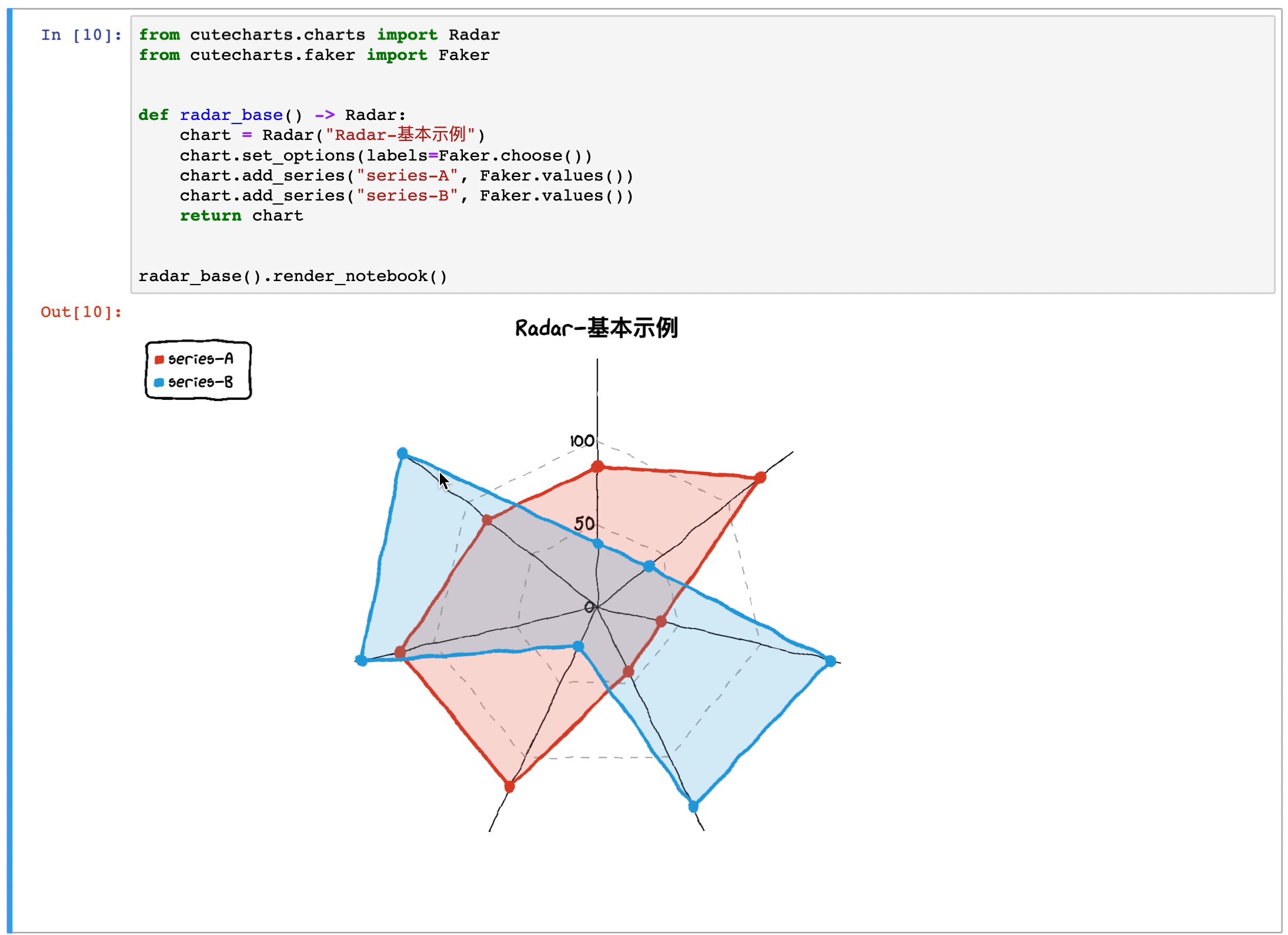
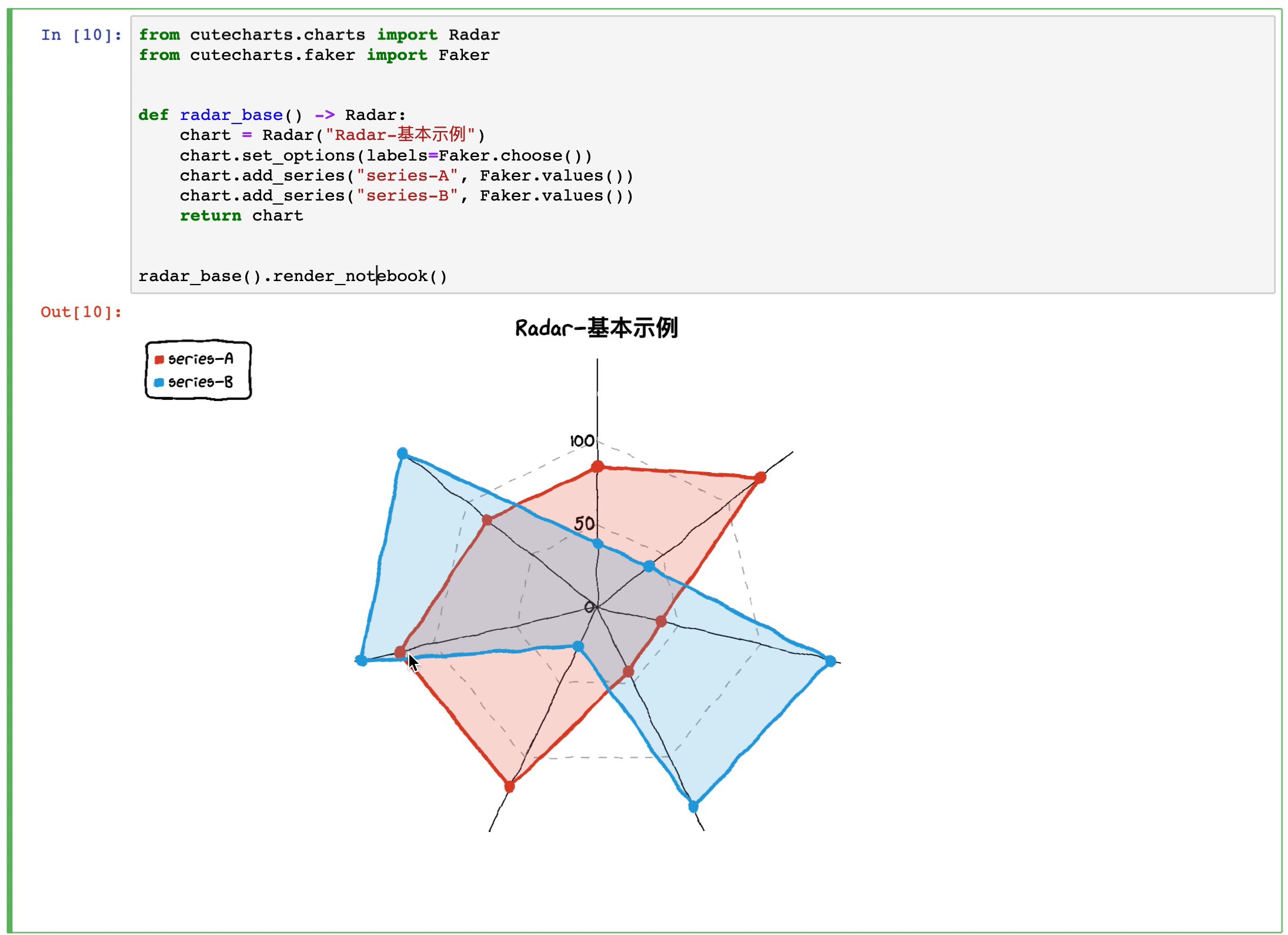
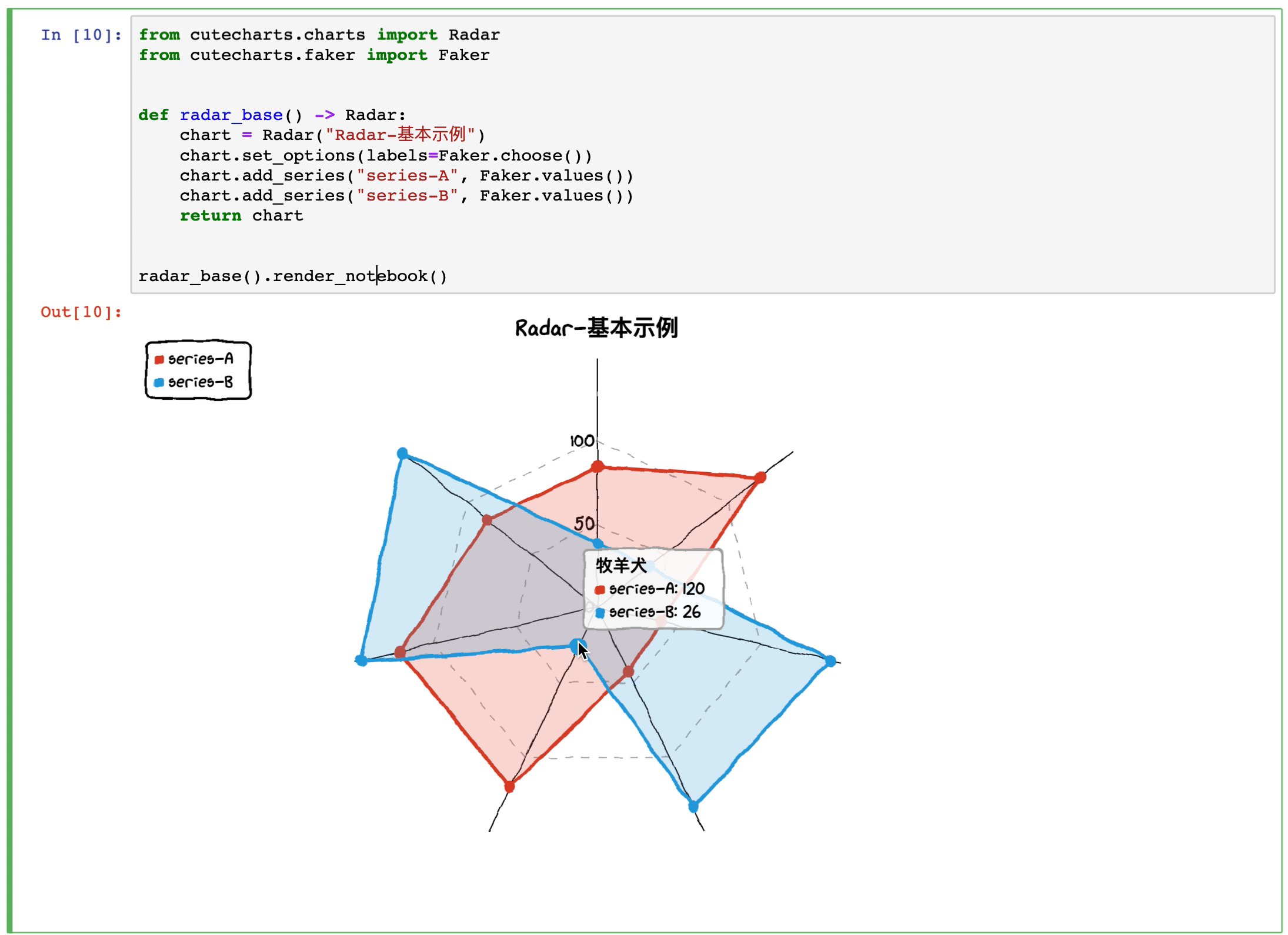
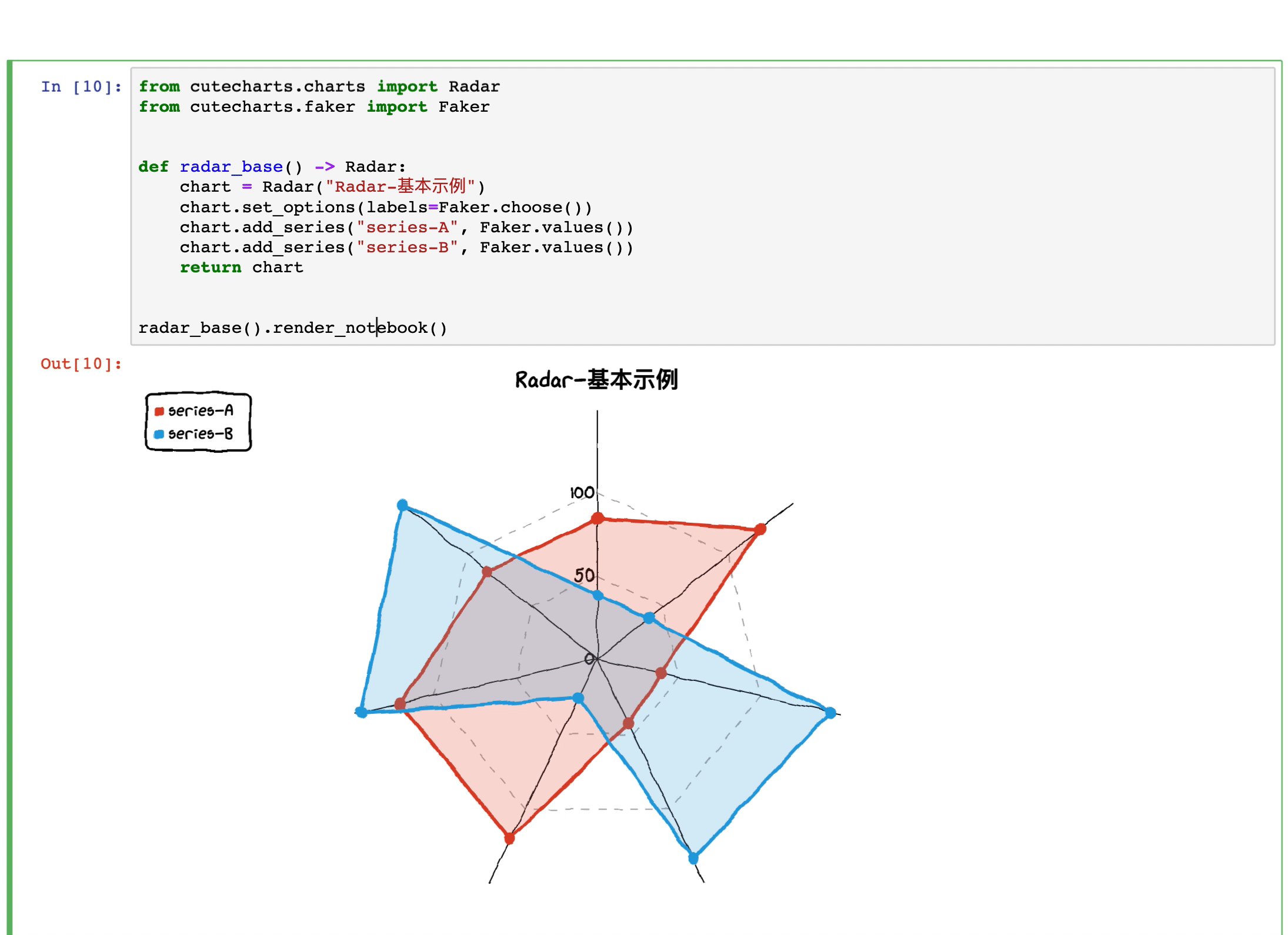
Fourth : 雷达图
from cutecharts.charts import Radar
from cutecharts.faker import Faker
def radar_base() -> Radar:
chart = Radar("Radar-基本示例")
chart.set_options(labels=Faker.choose())
chart.add_series("series-A", Faker.values())
chart.add_series("series-B", Faker.values())
return chart
radar_base().render_notebook()
显示情况:
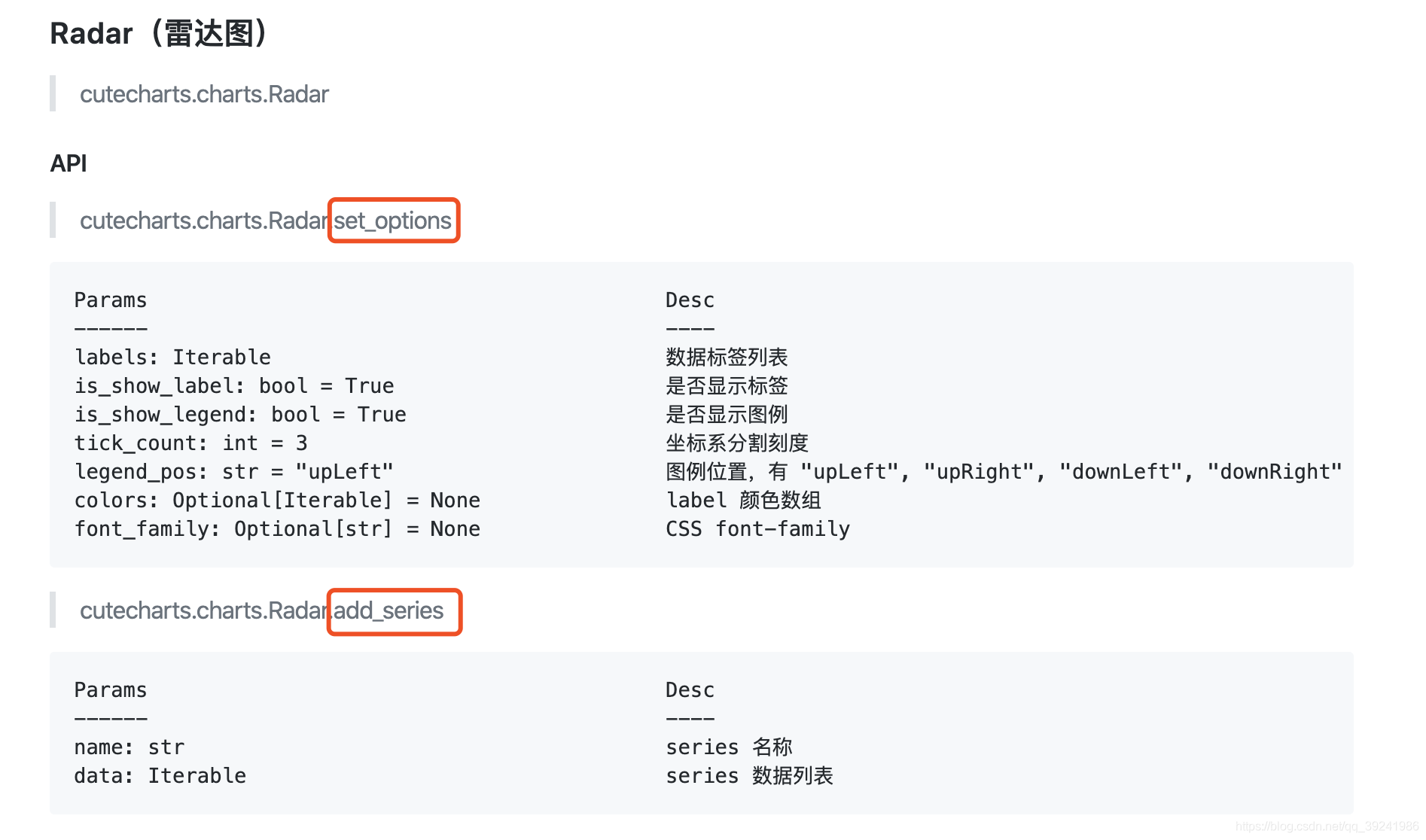
 当然,里面的颜色、文字内容我们都是可以更改的。 相关函数参数,作者在Github里写的特别清楚,很方便阅读使用
当然,里面的颜色、文字内容我们都是可以更改的。 相关函数参数,作者在Github里写的特别清楚,很方便阅读使用 
内容来自:github cutecharts
Fifth : 散点图
from cutecharts.charts import Scatter
from cutecharts.faker import Faker
def scatter_base() -> Scatter:
chart = Scatter("Scatter-基本示例")
chart.set_options(x_label=
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/124976.html
相关文章
-
#yyds干货盘点#登天之梯——Pandas快速入门(上)
摘要:导入数据集使用自带的方法,将数据集存入变量中。 1、导入数据集 使用Pandas自带的方法,将数据集存入变量df中。 import pandas as pd df = pd.read_excel(‘./team.xlsx’) print(df)2、查看数据 df.head() #查看数据的前5行,可指定行数 df.tail...
-
Flutter 中轮播图详解[Flutter专题31]#yyds干货盘点#
在 Flutter 中创建图像轮播 从社交媒体应用程序到电子商务应用程序,大多数现代应用程序都有某种图像轮播来展示产品、图像或广告。 由于 flutter 提供的内置小部件,从头开始实现图像轮播并不像您想象的那么难。 在本文中,您将学习如何从头开始创建图像轮播并根据需要进行自定义。最后,您将学习如何使用carousel_slider插件以更少的代码创建图像轮播。 这些是我...
-
#yyds干货盘点# Selenium Web端自动化从入门到实践
摘要:华文宋体验证搜索结果页面的标题是否是自动化测试百度搜索。华文宋体移除了华文宋体版本的华文宋体也就是说,华文宋体不再得到官方的支持。一、自动化测试概念1、概念java:TestNgpython:unittest pytest2、自动化测试可行性测试目的明确,需求不会频繁的变更对于项目的自动化测试,要看项目的具体情况一个产品需要在多个环境下部署对于web GUI测试,需要测试用例在不同的浏览器上...
发表评论
0条评论
番茄西红柿
男|高级讲师
TA的文章
阅读更多tensor
阅读 826·2023-04-25 19:43
Windows 下安装 XGBoost
阅读 4072·2021-11-30 14:52
Hadoop 2.6.0 启动问题 lib/native/libhadoop.so which mi
阅读 3903·2021-11-30 14:52
VmShell:黑五美国VPS,免费先开通测试,满意后付款!支持tiktok美区
阅读 3988·2021-11-29 11:00
百度智能云:云产品特惠福利,1核2G轻量应用服务器仅48元/年
阅读 3886·2021-11-29 11:00
Linux系统和宝塔面板如何启用禁ping功能?
阅读 4010·2021-11-29 11:00
301重定向怎么做?301重定向设置方法有几种
阅读 3723·2021-11-29 11:00
wordpress网站重定向次数过多的解决方法
阅读 6441·2021-11-29 11:00


