招.Net中/高级开发工程师:坐标杭州下沙,联系方式进群找群主,薪资范围16-30K,有住房补贴
资讯专栏INFORMATION COLUMN

摘要:配置配置使用概率抽样。采样率定义了对跟踪跨度进行采样的概率,其值可以介于和含之间。例如,以下配置对象将采样率更改为即每个跨度都被采样,并使用协议将跟踪发送到位于的服务器文件路径注将采样率更改为会完全禁用跟踪。
手把手教你学Dapr - 3. 使用Dapr运行第一个.Net程序
通过Tracing(跟踪)、Metrics(指标)、Logs(日志)和Health(运行状况)监控应用程序。
Dapr 使用 Zipkin 协议进行分布式跟踪 和 Metrics 收集。由于 Zipkin 协议的普遍性,许多后端都是开箱即用的,例如 Stackdriver、Zipkin、New Relic 等。结合 OpenTelemetry Collector,Dapr 可以将跟踪导出到许多其他后端,包括但不限于 Azure Monitor、Datadog、Instana、Jaeger 和 SignalFX。

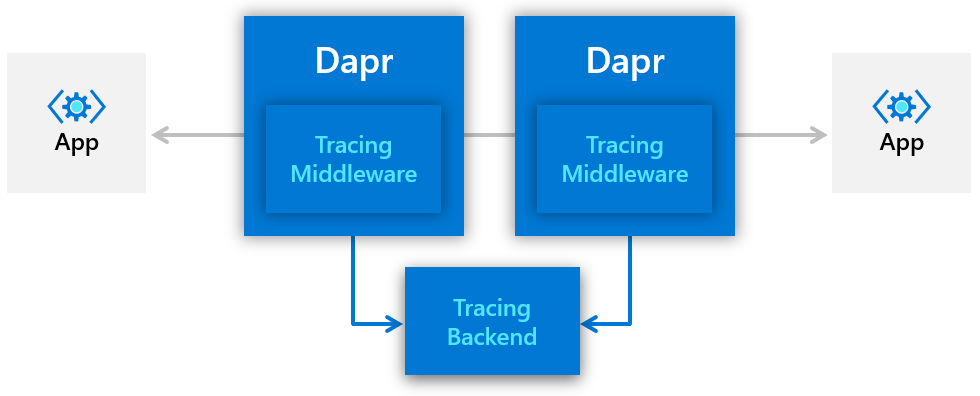
Dapr 在 Dapr Sidecar 中添加了一个 HTTP/gRPC 中间件。中间件拦截所有 Dapr 和应用程序流量,并自动注入关联 ID 以跟踪分布式事务。这种设计有几个好处:
Dapr 使用标准的 W3C 跟踪上下文标头。对于 HTTP 请求,Dapr 使用 traceparent 标头。对于 gRPC 请求,Dapr 使用 grpc-trace-bin 标头。当一个没有跟踪 ID 的请求到达时,Dapr 会创建一个新的。否则,它会沿着调用链传递跟踪 ID。
Dapr 使用概率抽样。采样率定义了对跟踪跨度进行采样的概率,其值可以介于 0 和 1(含)之间。默认采样率为 0.0001(即采样 10,000 个跨度中的 1 个)。
要更改默认跟踪行为,请使用配置文件。例如,以下配置对象将采样率更改为 1(即每个跨度都被采样),并使用 Zipkin 协议将跟踪发送到位于 http://zipkin.default.svc.cluster.local 的 Zipkin 服务器
yaml文件路径:%UserProfile%/.dapr/config.yaml
apiVersion: dapr.io/v1alpha1kind: Configurationmetadata: name: tracing namespace: defaultspec: tracing: samplingRate: "1" zipkin: endpointAddress: "http://zipkin.default.svc.cluster.local:9411/api/v2/spans"注:将采样率更改为 0 会完全禁用跟踪。
Dapr 使用 W3C 跟踪上下文对服务调用和发布/订阅消息进行分布式跟踪。Dapr 完成了生成和传播跟踪上下文信息的所有繁重工作,仅在极少数情况下,您需要传播或创建跟踪上下文。
W3C trace context有以下优势:
有两种情况需要了解如何使用跟踪:
在某些情况下,Dapr 会为您完成所有工作。您不需要创建和传播任何跟踪标头。 Dapr 负责创建所有跟踪标头并传播它们。让我们通过示例来了解场景;
单个服务调用(服务 A -> 服务 B)
Dapr 在服务 A 中生成跟踪标头,这些跟踪标头从服务 A 传播到服务 B。
多个顺序服务调用(服务 A -> 服务 B -> 服务 C)
Dapr 在服务 A 中的请求开始时生成跟踪标头,这些跟踪标头从服务 A-> 服务 B -> 服务 C 等传播到进一步启用 Dapr 的服务。
请求是来自外部endpoint(例如从网关服务到启用 Dapr 的服务 A)
Dapr 提供了一种使用 HTTP /healthz endpoint来确定其健康状况的方法。有了这个endpoint,可以探测 Dapr 进程或边车的健康状况,从而确定其准备情况和活跃度。
在将 Dapr 部署到托管平台(例如 Kubernetes)时,会自动为您配置 Dapr health endpoint。您无需进行任何配置。
Kubernetes 使用 readiness 和 liveness 探测来确定容器的健康状况。
kubelet使用活动探针来知道何时重新启动容器。 例如,活动探测可以捕获死锁,即应用程序正在运行,但无法取得进展。在这种状态下重新启动容器有助于使应用程序更可用,尽管存在缺陷。
kubelet 使用就绪探针来了解容器何时准备好开始接受流量。当 pod 的所有容器都准备就绪时,它就被认为是准备好了的。这种准备信号的一个用途是控制哪些Pods被用作Kubernetes服务的后端。 当 Pod 未准备好时,它将从Kubernetes服务负载均衡器中删除。
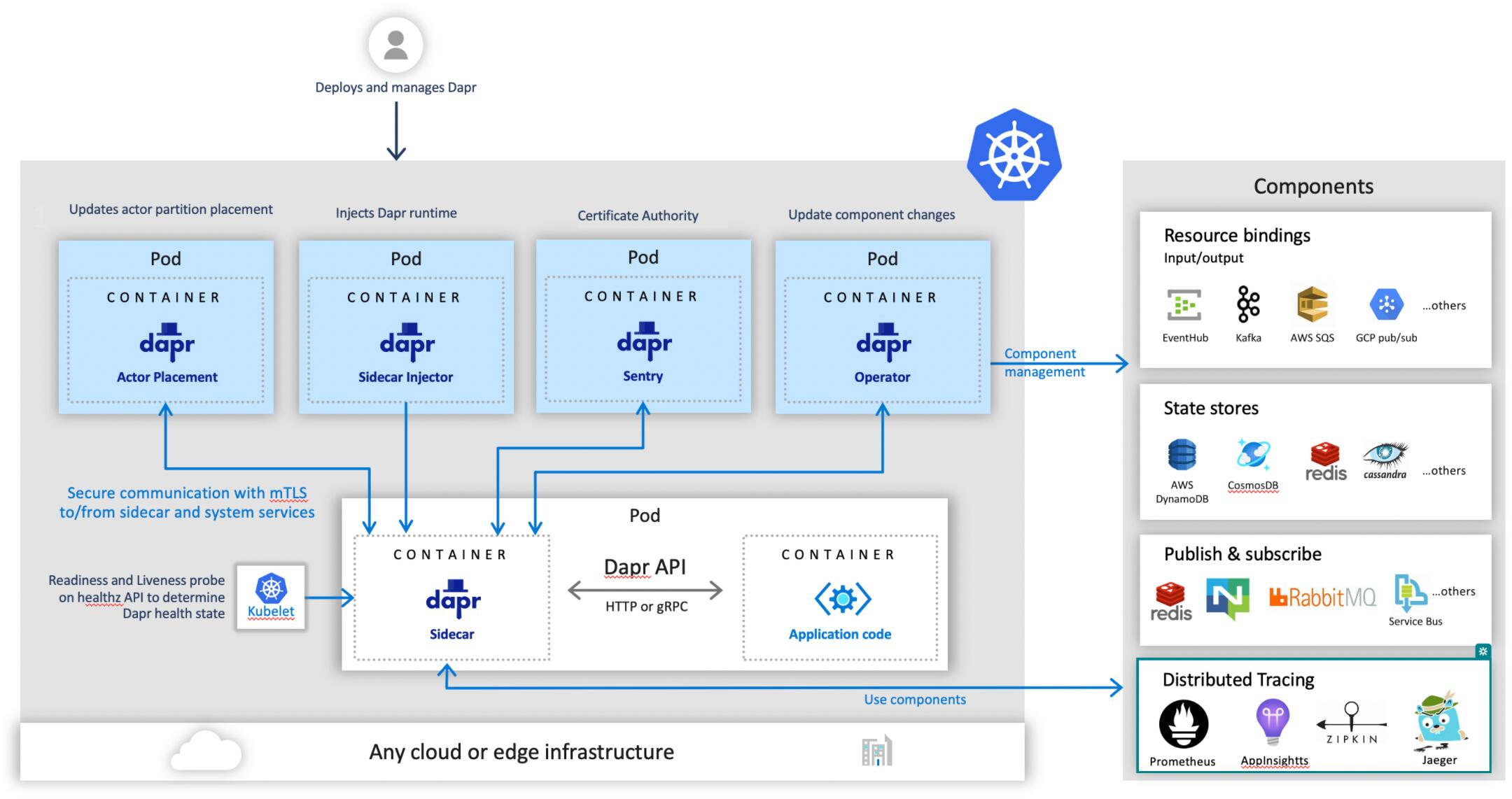
当与 Kubernetes 集成时,Dapr Sidecar 被注入了一个 Kubernetes 探针配置,告诉它使用 Dapr healthz endpoint。这是由 Sidecar Injector 系统服务完成的。与 kubelet 的集成如下图所示。

在 pod 配置文件中,在容器规范部分添加了 liveness 探针,如下所示:
livenessProbe: httpGet: path: /healthz port: 8080 initialDelaySeconds: 3 periodSeconds: 3在上面的例子中, periodSeconds 字段指定 kubelet 应该每 3 秒执行一次活性探测。 initialDelaySeconds 字段告诉 kubelet 在执行第一次探测之前应该等待 3 秒。
注:任何大于或等于 200 且小于 400 的代码都表示成功。其他代码表示失败。
就绪探针的配置类似于活性探针。唯一的区别是您使用 readinessProbe 字段而不是 livenessProbe 字段。
readinessProbe: httpGet: path: /healthz port: 8080 initialDelaySeconds: 3 periodSeconds: 3此配置由 Sidecar Injector 服务自动完成。Dapr 在端口 3500 上有它的 HTTP health endpint /v1.0/healthz,这可以与 Kubernetes 一起使用以进行就绪和活跃度探测。当注入 Dapr sidecar 时,readiness 和 liveness 探针在 pod 配置文件中配置为以下值。
livenessProbe: httpGet: path: v1.0/healthz port: 3500 initialDelaySeconds: 5 periodSeconds: 10 timeoutSeconds : 5 failureThreshold : 3readinessProbe: httpGet: path: v1.0/healthz port: 3500 initialDelaySeconds: 5 periodSeconds: 10 timeoutSeconds : 5 failureThreshold: 3创建类库项目,并添加Dapr.AspNetCore, OpenTelemetry, OpenTelemetry.Instrumentation.AspNetCore, OpenTelemetry.Instrumentation.Http,OpenTelemetry.Extensions.Hosting和OpenTelemetry.Exporter.ZipkinNuGet包引用,最后修改程序端口为5000。
!!!注:版本很重要,NuGet要打开
包含预发行版,并且使用指定版本OpenTelemetry-1.2.0-beta1
OpenTelemetry.Instrumentation.AspNetCore-1.0.0-rc8
OpenTelemetry.Instrumentation.Http-1.0.0-rc8
OpenTelemetry.Exporter.Zipkin-1.2.0-beta1
OpenTelemetry.Extensions.Hosting-1.0.0-rc8
修改program.cs
using OpenTelemetry.Resources;using OpenTelemetry.Trace;var builder = WebApplication.CreateBuilder(args);builder.Services.AddOpenTelemetryTracing((tracerProviderBuilder) => tracerProviderBuilder .SetResourceBuilder(ResourceBuilder.CreateDefault().AddService("testobservability")) .AddAspNetCoreInstrumentation() .AddHttpClientInstrumentation() .AddZipkinExporter(zipkinOptions => { zipkinOptions.Endpoint = new Uri("http://localhost:9411/api/v2/spans"); } ));var app = builder.Build();app.Map("/Amazing", async (HttpContext context) =>{ if (context.Request.Headers.TryGetValue("traceparent", out var traceparent)) { Console.WriteLine($"TraceParent: {traceparent}"); } if (context.Request.Headers.TryGetValue("tracestate", out var tracestate)) { Console.WriteLine($"TraceState: {tracestate}"); } System.Diagnostics.Activity.Current?.SetParentId(traceparent.ToString()); _ = await new HttpClient().GetStringAsync("https://www.baidu.com"); Console.WriteLine($"Invoke succeed: traceID:{traceparent}");});app.Run();可以看到我们直接演示了一个好玩的用法,就是开启.Net的OpenTelemetry,然后修改Diagnostics.Activity的ParentId,让当前的Tracing跟Dapr Sidecar传来的TraceId一致。
使用Dapr CLI来启动,先使用命令行工具跳转到目录 dapr-study-room/Assignment07/Assignment.Server,然后执行下面命令
dapr run --app-id testobservability --app-port 5000 --dapr-http-port 3500 --dapr-grpc-port 50001 dotnet run使用Dapr CLI发个命令看看
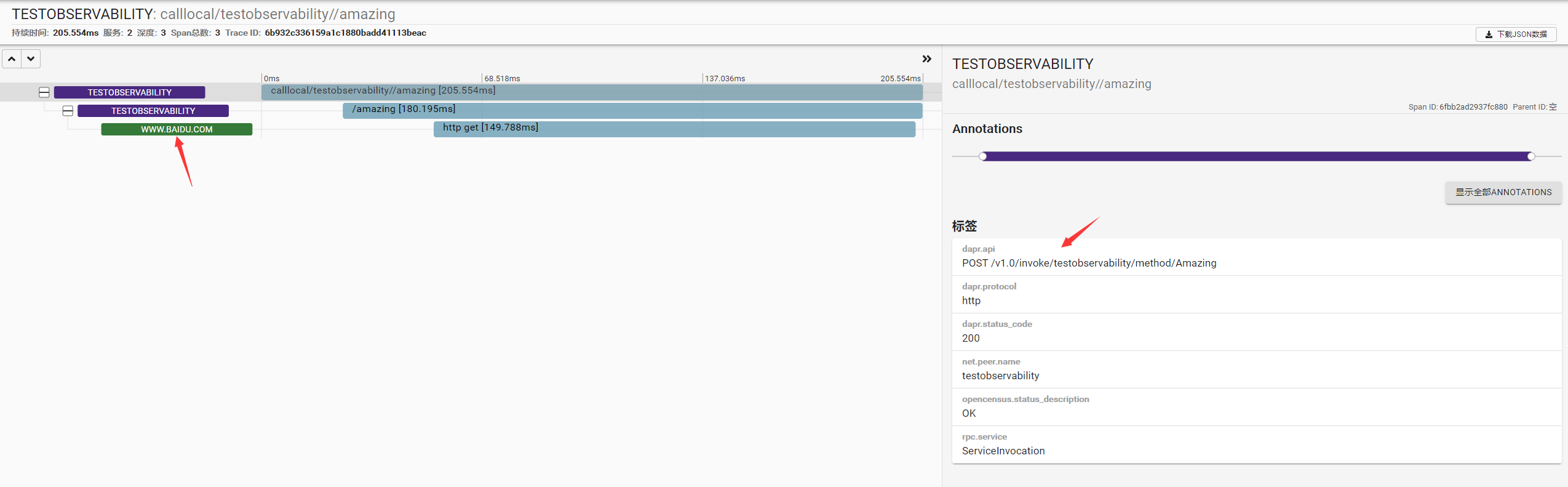
dapr invoke --app-id testobservability --method /Amazing打开Zipkin,地址:http://localhost:9411/, 来看一下Zipkin的Tracing,不单有Dapr Sidecar的请求记录进来了,还跟HttpClient的捆绑在了起来,是的,有趣的就在这里。
除了可以跟踪HttpClient以外,还有EF Core等都集成了。

至于Metrics和Logs集成也是非常简单,需要搭配不同的后端如Prometheus, Fluentd等。甚至可以通过自定义Exporter自行对接一些云厂商的云服务。
Assignment09
https://github.com/doddgu/dapr-study-room
我们的目标是自由的、易用的、可塑性强的、功能丰富的、健壮的。
所以我们借鉴Building blocks的设计理念,正在做一个新的框架MASA Framework,它有哪些特点呢?
经过几个月的生产项目实践,已完成POC,目前正在把之前的积累重构到新的开源项目中
目前源码已开始同步到Github(文档站点在规划中,会慢慢完善起来):
QQ群:7424099
微信群:加技术运营微信(MasaStackTechOps),备注来意,邀请进群

文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/123767.html
摘要:组件声明组件分为全局的和局部的。父组件通过给子组件下发数据,子组件通过事件给父组件发送消息。以下实例中子组件已经和它外部完全解耦了。 1.vue 组件-声明 组件分为全局的和局部的。 全局声明 Vue.component(tagName, options) ** 引用组件 // 注册 Vue.comp...
摘要:组件声明组件分为全局的和局部的。父组件通过给子组件下发数据,子组件通过事件给父组件发送消息。以下实例中子组件已经和它外部完全解耦了。 1.vue 组件-声明 组件分为全局的和局部的。 全局声明 Vue.component(tagName, options) ** 引用组件 // 注册 Vue.comp...
摘要:记得要通过配置参数注入路由,从而让整个应用都有路由功能动态路由一个路径参数使用冒号标记。当匹配到一个路由时,参数值会被设置到,可以在每个组件内使用。 1.路由的作用 1.当我们有多个页面的时候 ,我们需要使用路由,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。 简单的路由 const routes = [ { path: ...
摘要:记得要通过配置参数注入路由,从而让整个应用都有路由功能动态路由一个路径参数使用冒号标记。当匹配到一个路由时,参数值会被设置到,可以在每个组件内使用。 1.路由的作用 1.当我们有多个页面的时候 ,我们需要使用路由,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。 简单的路由 const routes = [ { path: ...
阅读 2327·2021-11-18 10:07
阅读 3714·2021-09-04 16:48
阅读 3412·2019-08-30 15:53
阅读 1412·2019-08-30 12:55
阅读 2584·2019-08-29 15:08
阅读 3344·2019-08-29 15:04
阅读 3034·2019-08-29 14:21
阅读 3031·2019-08-29 11:21