资讯专栏INFORMATION COLUMN

摘要:今天呢我想给大家,也给我自己,对我的个人网站做一个全面的整理和分析。首页上用户直接看得到的部分有导航栏和轮播大图当时写这个网站的设想是在年月份的时候。目前网上流行的个人博客页面。感谢框架对本网站的大力支持。
大家好~又见面了。
今天呢我想给大家,也给我自己,
对我的个人网站yanyy.cn/yanyy
做一个全面的整理和分析。
也给有这方面想法的朋友一个参考。
做网站的有爱好也有带有目的性的。
不过我还是希望大家能够传播正能量~
进入正题

网站首页
看到上图,是网站的首页。
首页上用户直接看得到的部分有(导航栏和轮播大图)
当时写这个网站的设想是在2018年4月份的时候。
距离现在也有一年多了。

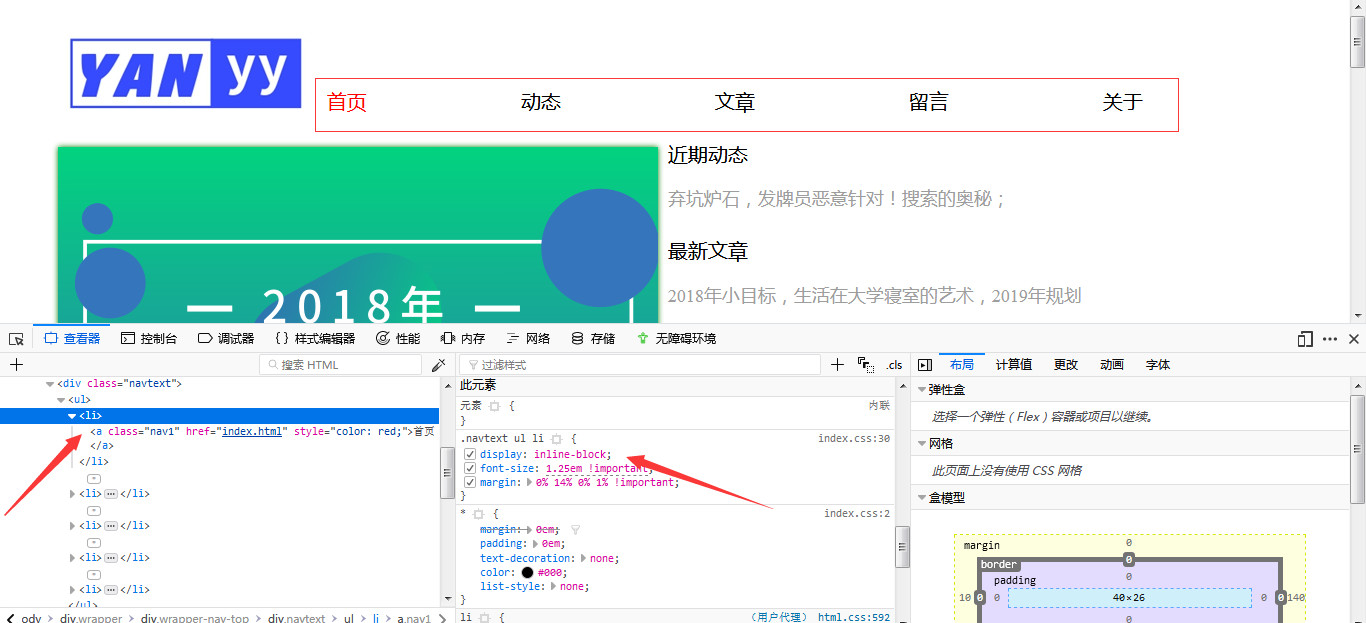
导航栏用的是inline-block。
为了让用户怎么拖动窗口大小导航栏都不会移动
以及和logo图并排。所以将父元素div也改为inline-block。
由于后面要加的页面越来越多,所以引用了挺多css样式库。
有的库优先级太高,把我自己的样式给顶了,
所以只能用!important来提高优先级。
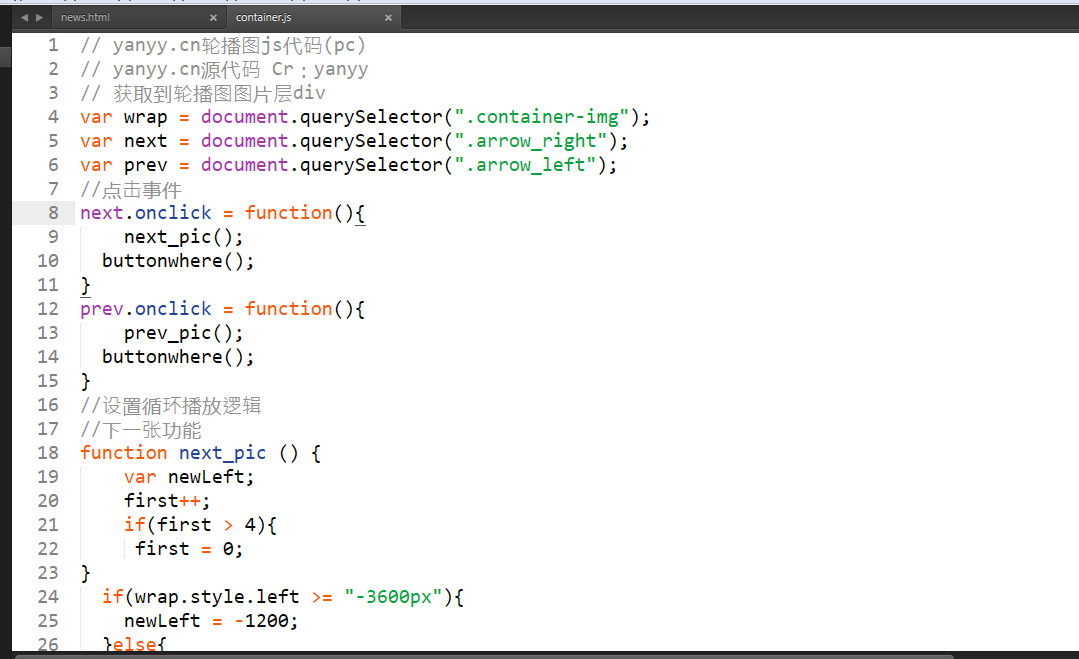
轮播图用的原生js代码,非常繁琐

轮播代码一角
如果需要访问请点击->
http://www.yanyy.cn/yanyy/js/container.js
最近会利用jQuery(js支持库)对它进行更新。
首页的剩余内容是(技能树+博主介绍+尾页)


网站剩余内容
技能树就是简单的图片+图片+li标签。
博主介绍就是p标签+p标签+position定位。
我这个审美确实。。。
不是说我审美不行,是写到后面完全没有内容可写。

目前网上流行的个人博客页面。
首页上基本上是轮播图+文章+文章
如果我有这么多的素材,我也能将首页排的满满的。
这又涉及到一个爬虫爬取其他页面文章的问题了。
上次我在博客园(cnblogs.com)写的文章。
被爬虫爬到几个莫名网站上给当做文章显示了。


我的文章被别的网站爬取
这种就无法判断文章的真实性和有益性。
就像我这种水平写的文章还能被抓取。
当然这样爬取文章也有一定难度。
(等我有了自己的服务器一定会试试。)
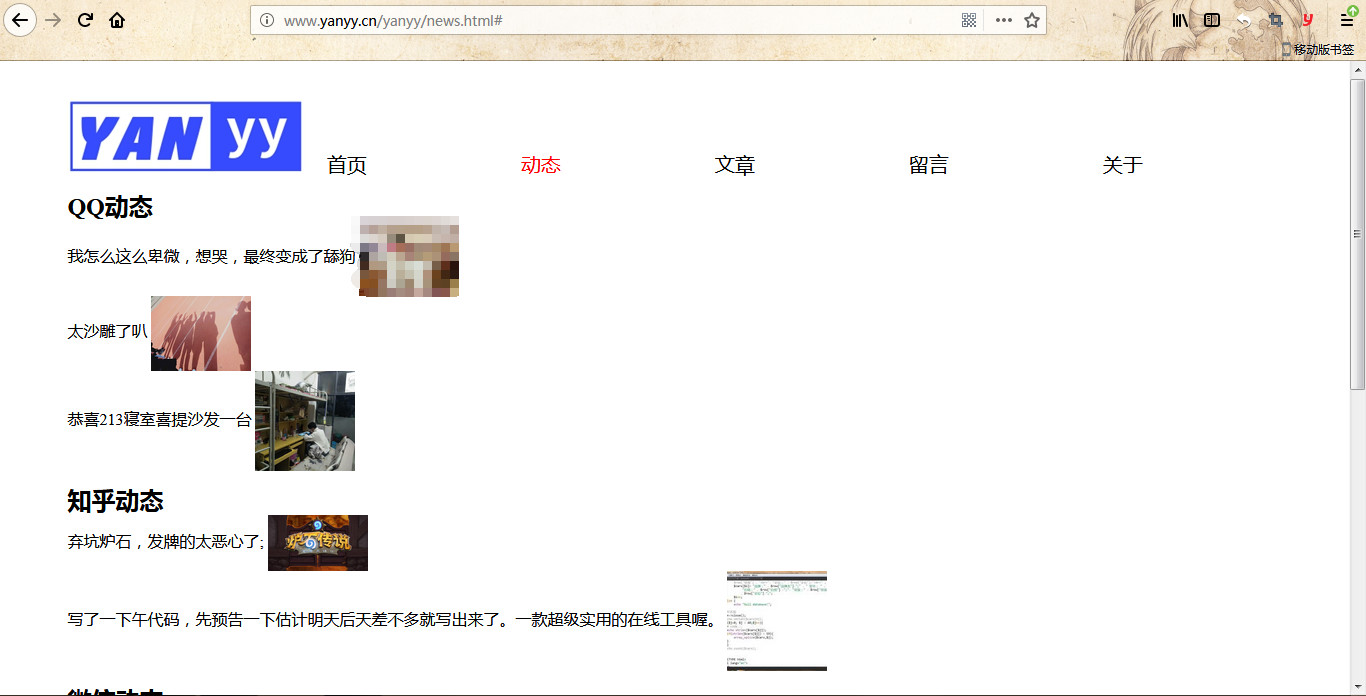
网站的动态页面:

由于QQ空间,知乎,微信的封闭和隐私性,
爬虫无法去爬取页面内容。所以只能用蠢办法。
自己一个一个更新,基本上上想到了要更新才去更新。
不过有些不会在空间或者其他地方发表的东西。
可能会在网站动态上看到。
这里用到了一个css3的新功能。
当鼠标悬停时放大图片:transform:scale(2.5);


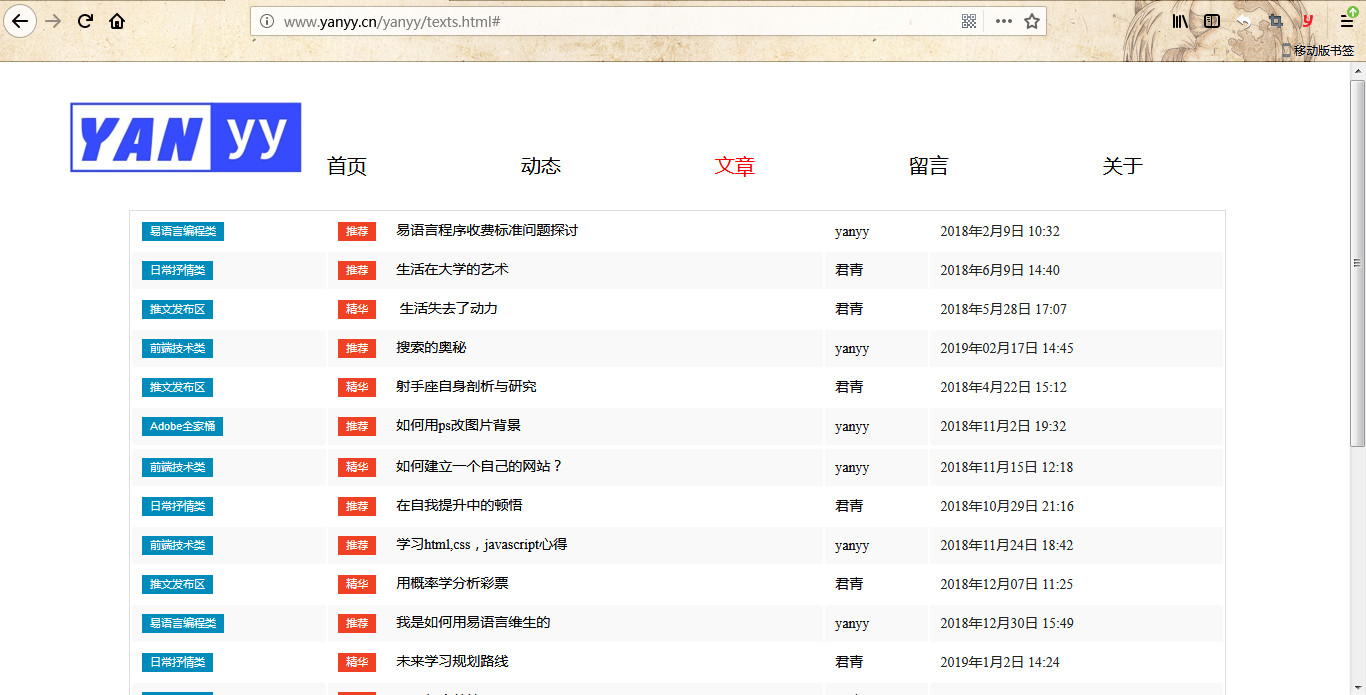
网站的文章页面:

这里用的是css库foundation.css的栅格样式。
这样的样式经常在论坛上看到,
不得不说省了很多功夫。
如果手动写一个这样的样式,要花费很多的时间。
还不一定有这个好看。
文章区的文章很多都没有写完,正在努力码中~
如果你点击未完成的文章,那么就会提示你:

如果你点击到已经完成的文章,那么就会跳转到相关的文章页面:

电脑上的排版主要是:缩进+p标签。
不得不说里面有些文章很呆...
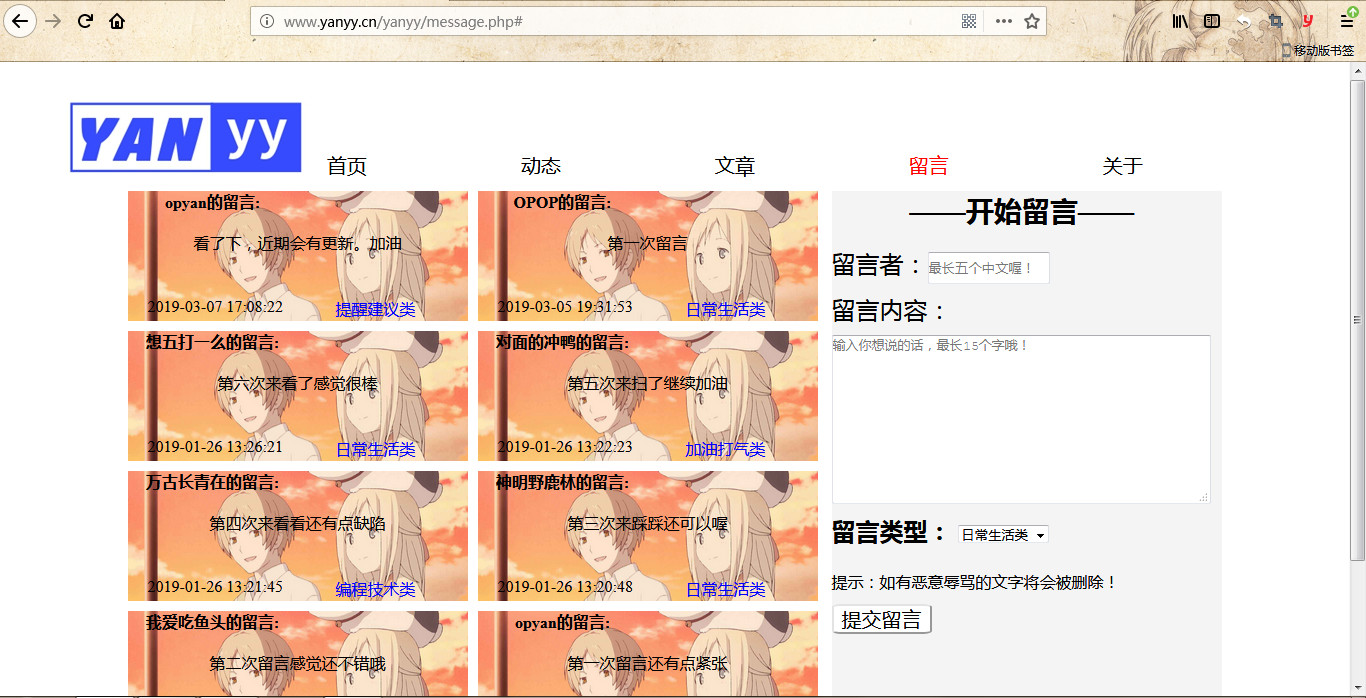
网站的留言界面。
这个页面可能是最具技术性的页面了。
用的是PHP+MySQL数据库

虽然有技术体现,但是页面还是很丑
我一定会写好看来的!!
目前这些留言几乎都是我一个人留的,就很尴尬。
只有少部分是朋友留下的。可以多去踩踩!

部分PHP和SQL语句
由于不熟悉fetch_assoc()的操作。
所以只能用这么呆的方法一个一个来储存留言数据到数据库。
然后再输出到页面中。
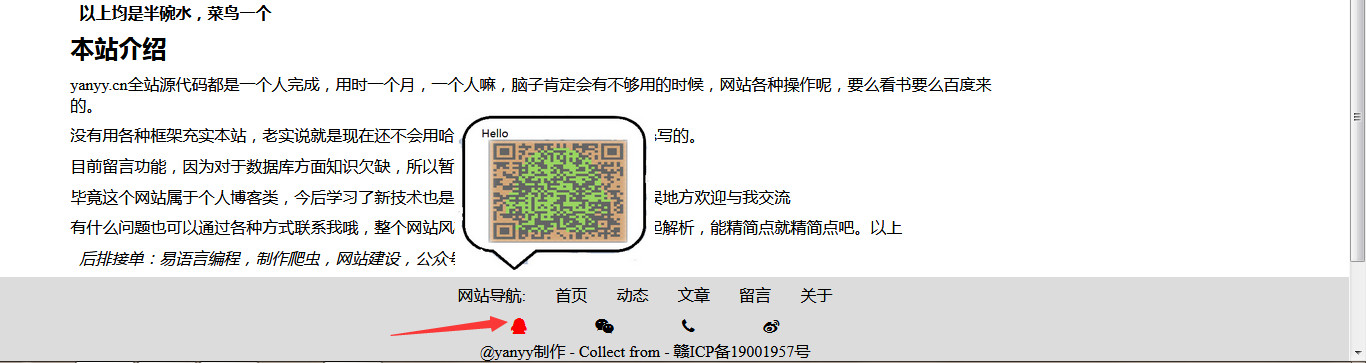
网站的关于页面

基本上是首页的内容照搬。
可能真的是词穷吧,完全想不到什么好东西来装饰。
还是自己的阅历太少,没有什么内涵。
在网站的底部栏里有个彩蛋。
如果你是电脑端访问,那么在将鼠标放在
QQ和微信的图标上时,会弹出一个图片,扫码
就可以加好友啦~

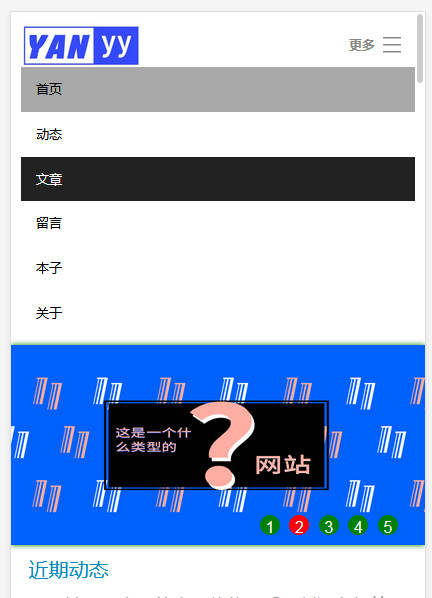
网站的手机端。
考虑到手机访问和电脑访问的巨大差别。
横屏和竖屏的问题。
于是我发挥我的聪明才智,另外写了手机页面。

火狐浏览器上的手机显示页面
整个页面的实现呢也是用的foundation框架。
追求极简的体验。没有太华丽的动画(还不是因为写不出来。)
单击更多会显示出竖向导航栏。
刚刚进入页面是全站阅览模式。

随意点击一个版块就会切换到该页面的内容。
同时会隐藏其他版块的内容。
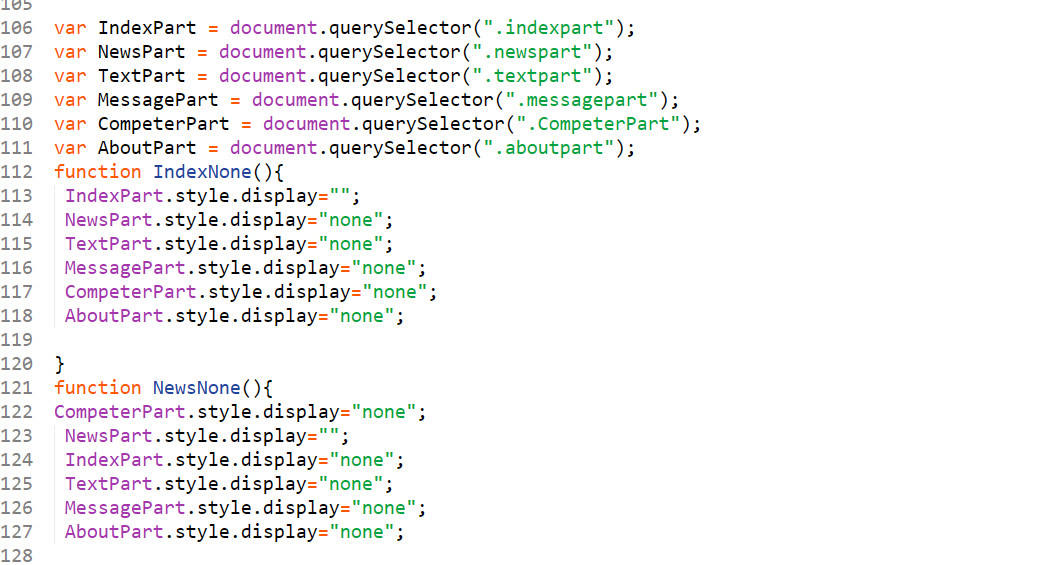
这里主要是应用了js。点击后执行函数

简单又暴力。
由于又包含了PHP内容
所以整个页面为.php后缀。
这样留言页面才能完全显示。
这里要特别提到一个地方,
我觉得手机端的文章版块是最舒适的了
不管是文字还是图片显示很舒服。


感谢foundation框架对本网站的大力支持。hhh
可能大家会注意到在网站的底部还有一个

这个是友盟+(https://www.umeng.com/)的标志。
他可以记录网站被访问次数等数据,便于了解网站情况。
站长必备~
其实如果说完全小白要做一个网站也不是不可能。
只要有钱,什么样的网站都可以定制。
如果是草根站长。没有太多时间来学习。
那么网上很多自主建站网站可以使用。
像织梦cms,帝国cms,凡科cms。
那样做出的网站确实要比我手码的要好看。
不过不是自己写的终究不是自己的
这可能就是我的一点执念吧。

这个网站用时1个半月。全部代码大约3000行。
重复率20%左右。文字5000字左右。
虽然技术含量不怎么高,但我想这会是我值得珍藏的记忆。
如果对建站感兴趣的朋友们,也可以在下方留言讨论。
一起成长一起进步~
点击这里,进入网站访问吧!
文章版权归作者所有,未经允许请勿转载,若此文章存在违规行为,您可以联系管理员删除。
转载请注明本文地址:https://www.ucloud.cn/yun/1065.html
摘要:自主建站的好处是,云服务器购买网站搭建网站维护上全程自主,弹性灵活。不同网站类型需要的云服务器配置不同,建站前需确认网站规模与访问人数。如何用云服务器搭建个人网站?你是否想要搭建一个网站,却苦苦找不到方法,你是否看到别人搭建的网站,自己羡慕不已,今天,就教大家来搭建一个简单的个人网站。 在这里,我采用的是云服务器搭建的。 一、建站有哪些方式? 搭建网站主要有两种方式,一种...
摘要:自行建站服务器购买网站搭建网站维护全程自主,弹性灵活。网站部署常见网站类型有以下几种个人博客常用于搭建个人博客网站,尤其适用于首次使用阿里云进行建站的新用户。若您需要在阿里云服务器上部署站点环境安装应用程序,可点此查看网站基础环境搭建服务。相信很多新用户会有这样的疑惑,我要做个网站,到底要使用什么产品,如何能快速完成网站建站呢?搭建网站有两种选择,一种是直接购买建站模板,另一种则是自行建站。...
摘要:自行建站服务器购买网站搭建网站维护全程自主,弹性灵活。网站部署常见网站类型有以下几种个人博客常用于搭建个人博客网站,尤其适用于首次使用阿里云进行建站的新用户。若您需要在阿里云服务器上部署站点环境安装应用程序,可点此查看网站基础环境搭建服务。前言相信很多新用户会有这样的疑惑,我要做个网站,到底要使用什么产品,如何能快速完成网站建站呢?搭建网站有两种选择,一种是直接购买建站模板,另一种则是自行建...
摘要:自建主要花费在购买云服务器上和静态资源托管上,剩余工作一力承担。 写这系列文章的初衷是:对自己知识面广度和深度的确定,并以此调整后续的发展和学习方向。希望能达到温故而知新的效果。 选择从建站入手,是因为这个是最常见的要求。对于公司而言,网站是展示公司主旨、业务、沟通方式、宣传营销的必选方案,一个符合公司形象的高质量官网,必然能让客户留下良好的第一印象。,对个人而言,博客是表达其特有的思...
摘要:经常有朋友咨询我麦克,跨境独立站的域名解析怎么弄一个两个人问就算了,陆陆续续总是有人在问,我就察觉到了这个问题对我来说,是小菜一碟。的具体配置操作包括域名解析已经放在个人博客上了,欢迎过去浏览。 经常有朋友咨询我:麦克,跨境独立站的域名解析怎么弄? 一个两个人问就算了,陆陆续续总是有人在问,...
阅读 2610·2021-10-09 09:44
阅读 683·2019-08-30 15:44
阅读 3035·2019-08-29 18:46
阅读 1177·2019-08-29 18:38
阅读 606·2019-08-26 10:44
阅读 2482·2019-08-23 16:07
阅读 1163·2019-08-23 15:38
阅读 4269·2019-08-23 14:02